|
前段时间,一直比较关心php的模板技术的我,接到了客户的要求:全站利用模板技术,可以控制多模板,这个项目要求有强大的后台,主要是多模板,难点就在模板的导入和识别并且生成上,我仔细考察了php的模板核心技术,无外乎查找字符串开始,然后定义替换变量,替换成数据,然后并成输出页输出,牵扯到的缓存我就不再说了.
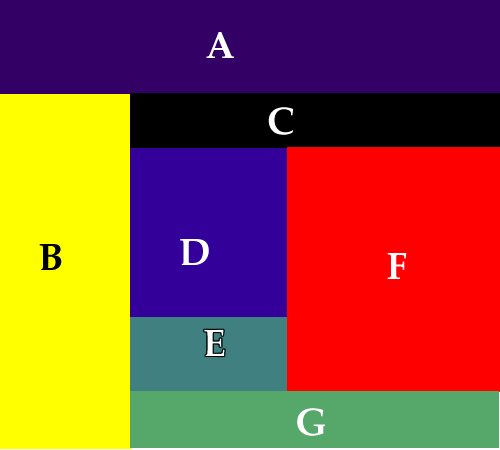
我们来看看这种方式的生成方式的缺点:如果要"多样式"的显示数据,当然我先不说CSS,不能真正的把数据和表示分离,无外乎利用css样式表方式显示而已,我们现在接到的这个项目不但要求css样式表的可选化,而且要求数据显示的"多方式",打个比方,看下图:

我们下面为了容易描述期间,我这样表示各个部分:A,B,C,D,E,F,G这6个区可以表示数据显示区域,从设计者角度考虑,有全局(div控制A-G),TOP(A),LEFT(B),RIGHT(C,D,E,F)和FOOTER(G),当然,您可以分的更细一些,这么显示,可以用div控制的,但这不是模板技术,请明白,多样式表不叫模板,这和模板无关,所谓的模板,就是只与"数据布局"相关,在A数据我们另外可以表示成一个导航,如果您喜欢的话.这在传统的模板技术中会这样写:
...
<div id="top">
{$SITE_TOP$}//cjjer制作
</div>
...
替换的时候replace()的是{$ 和$}符号中的变量,这在数据简单的时候,比方只是一个导航,而我们如果要的是一个很复杂的数据显示的时候,那就很难控制了,因为把一个很大量输出数据放在一个变量中很难保证不出错.
另外,传统的模板(在php中)是这样的,获取模板的文件,加载,显示,这没什么问题,问题就在当web项目(不完全是网站)非常复杂的时候,很容易替换错误和模板单调,虽然可以用css控制一些显示,但很难控制数据的布局,比方,E区我今天不想要了,你改模板,重新加载文件... ?
有没有更加容易的解决方案?有.
我提出了这样一种观点:
模板页为 XML文档 ,模板节点加载已有模块 ,加载"仿xml数据"生成文件 (原谅我,这么说我觉得已经非常容易了)下面我就这种模板技术详谈.
先看看我说的模块是什么东西,大家都知道,html中的<div>呀,<table>都是显示数据布局的一些布局标签,为什么我们不能自己制作这种标签呢?例如:我现在"创"一个这样的标签<format>这里,当然,这个标签对项目是有意义的,表示控制全局的模块节点,如果在模板页中出现节点<format>加载的就是对应名称为 format 的模块数据:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>[%TITLE%]</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="author" content="[%AUTHOR%]" />
<meta name="copyright" content="[%COPYRIGHT%]" />
<meta name="description" content="[%DESCRIPTION%]" />
<meta name="keywords" content="[%KEYWORDS%]" />
<link href="styles/[%STYLES%]/import.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="format">
&%format%&
</div>
</body>
</html>
这里我把这个模板节点定义成 加载控制全局的html源了,再看这个标签topdata:
<div id="topdata">{%TOP_MESS%}<%=show_top_meun()%></div>
如果这个节点被加载,生成的文件里面会将topdata节点替换成如上的html文档模板,这就是模块
这里的模块也可以是xml文档,重复加载模块,也可以是终数据.
当这些还有模块节点的xml模板被加载以后,就被程序识别,对应的加载成html二级模块,然后提出我们的"仿xml 数据"标记中的数据,正则替换对应的节点,生成文件,这里的"仿xml数据"是这种方式的数据:
{%TITLE%}<%=cjjer_hometitle%>{%/TITLE%}
{%STYLE%}default{%/STYLE%}
{%site_top%}<%=get_cache(0)%>{%/site_top%}
{%format_two%}<div id="footer_ul"><%Call light()%></div>
{%/format_two%}
{%site_footer%}<%Call cc_footer()%>{%/site_footer%}
这里,您可能马上理解了我说的"仿xml数据"了,这种加载数据的方式也是xml分析节点,然后直接正则替换,当然可以include文件的(asp,php).
好了,现在您想必概念已经很清楚了,(不清楚的话重新看上面的话,或看如下的例子)
我就举个举个简单的例子说明一下(format_index.xml):
<format>
<site_top>{%site_top%}</site_top>
<format_two>
<home_bigflash>{%home_bigflash%}</home_bigflash>
{%format_two%}
</format_two>
<site_footer>{%site_footer%}</site_footer>
</format>
模块:
//format,就是最上面的那个,不列举了
//home_bigflash
<div id="main_img">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=6,0,29,0" width="100%">
<param name="movie" value="images/main.swf">
<param name="wmode" value="transparent">
<param name="quality" value="high">
<embed src="images/main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="100%"></embed>
</object>
</div>
//format_two
<div id="format_two">(&format_two&)<script language="javascript" type="text/javascript" src="js/same_h2.js"></script> </div>
//site_footer
<div id="site_footer">(&site_footer&)</div>
差不多应该加载的模板和模块就这点吧(都是可以重用的.)
出处:蓝色理想
责任编辑:moby
上一页 下一页 模板用xml的思路 [2]
◎进入论坛网络编程版块参加讨论
|







