|
我们写一个检测用户是否已经注册的小程序,这在每个用户注册页面上都可以用到。
前台Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" EnableViewState="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ICallbackEventHandler Demo</title>
<style type="text/css">
*{font: 12px "verdana";}
#user{border:1px solid #080; height:50px;width:500px;padding:20px;}
input{border:1px solid #508FCC;background:#FFF;}
.ok{color:#090;}
.bad{color:#F00}
#result{display:inline;margin: 0 5px 0;}
</style>
<script type="text/javascript">
function GetFlag(arg)//这里的javascript函数就是服务器查询完成要调用的函数,我们把服务器返回的数据直接显示上ID为result的div中。
{
document.getElementById("result").innerHTML=arg;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="user">
<input type="text" value="99love" maxlength="10" id="userid" />
<input type="button" value="check it!" onclick="callServer()" /><div id="result">查询用户是否被使用。</div>
</div>
</form>
</body>
</html>
上面有一个<input type="button" value="check it!" onclick="callServer()" />,这是我说的第5步的内容,这个函数名字callServer应该和Lage_Load中注册的相对应的。
后台Default.aspx.cs:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page, System.Web.UI.ICallbackEventHandler
{
private string _arg = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
string script = Page.ClientScript.GetCallbackEventReference(this, "arg", "GetFlag", "");//上面的第3步,取得这个客户端函数名,script的值可能是这样的:WebForm_DoCallback('__Page',arg,GetFlag,\"\",null,false)
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "callServer", "\nfunction callServer(){\ndocument.getElementById(\"result\").innerHTML=\"正在检查 \"+document.getElementById(\"userid\").value+\" 的可用性,请稍候...\";\nvar arg=document.getElementById(\"userid\").value;\n" + script + ";\n}", true);
//上面这一行有点长了,第二个参数最长,看到function callServer()了吗,这就是和前台对应的那个函数名<input onclick=XXX,请记得,一定要在callServer函数中加入script的值,也就是上一行的上一行(17行)那个值。注意后面的var arg=...,这个arg和17行的arg是对应的。
}
#region ICallbackEventHandler Members
public string GetCallbackResult()
{
System.Threading.Thread.Sleep(1000);//让线程睡一会,我们好看效果。这是用来模拟不良网络状况的。
return _arg;//返回一个string型,这个string在RaiseCallbackEvent函数中是赋过值的,看下面哦。
}
public void RaiseCallbackEvent(string eventArgument)
{
if (eventArgument.Equals("99love") || eventArgument.Equals("blueidea"))//假设这两个名字不能注册,实际操作中,你要是比对数据库记录的,我们现在简化处理了。
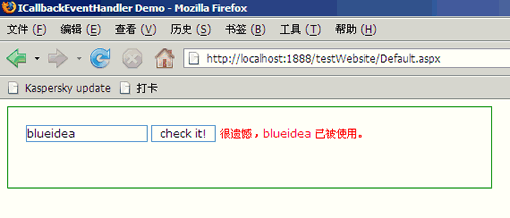
_arg = string.Format("<span class=\"bad\">很遗憾,{0} 已被使用。</span>", eventArgument);//要么已经注册了
else
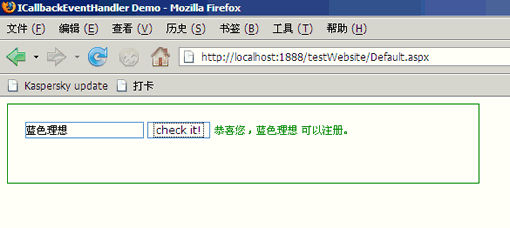
_arg = string.Format("<span class=\"ok\">恭喜您,{0} 可以注册。</span>", eventArgument);//要么就可以注册
}
#endregion
}
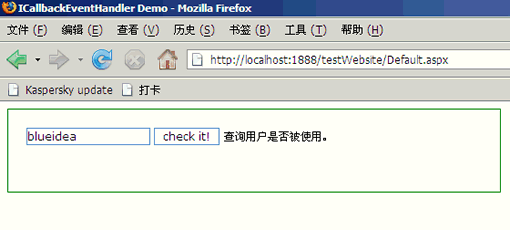
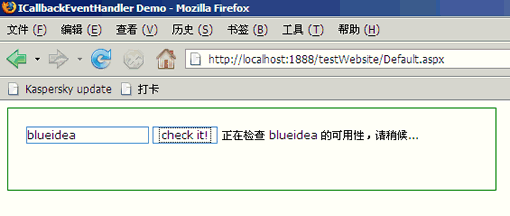
运行截图:




源码下载
希望这篇文章能在某些时候对您有所帮助。
经典论坛讨论:
http://bbs.blueidea.com/thread-2826315-1-1.html
本文链接:http://www.blueidea.com/tech/program/2008/5300.asp 
出处:蓝色理想
责任编辑:moby
上一页 不用组件实现Ajax效果 [1] 下一页
◎进入论坛网络编程版块参加讨论
|







