|
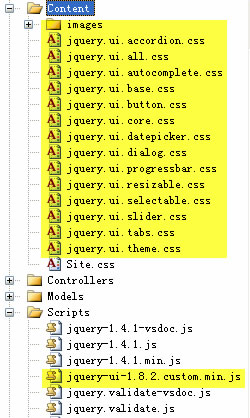
2、添加日历控件的CSS文件和JS文件到项目中,如下图

3、在母版页面Site.Master中添加JS的引用,以及页面初始化时绑定日历控件到文本框,代码如下:
<link
href="http://www.cnblogs.com/Content/jquery.ui.al l.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/jquery- 1.4.1.min.js" type="text/javascript"></script>
&n bsp; <script src="http://www.cnblogs.com/Scripts/jquery-ui- 1.8.2.custom.min.js" type="text/javascript"></script>
&n bsp; <script type="text/javascript">
; $(document).ready(function () {
$("input:text.date").datepicker (
{
dateFormat: "yy-mm- dd"
&nbs p; });
&nbs p; });
</script>
到此,日历栏位的文本框就可以显示日历控件了,稍后看效果图。
创建Controller文件
在Controllers文件夹下,新增News文件夹;
单击右键,选择Add->Controller,显示如下界面

出处:博客园
责任编辑:bluehearts
上一页 Asp.net MVC2.0系列文章-添加操作 [3] 下一页 Asp.net MVC2.0系列文章-添加操作 [5]
◎进入论坛网络编程版块参加讨论
|







