|
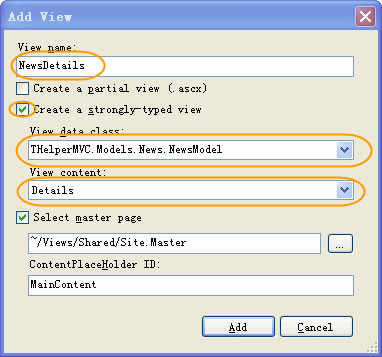
同样的方法创建新闻详细页面视图NewsDetails.asp

生成的核心代码如下:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>详细内容</h2>
<fieldset>
<legend>新闻</legend>
<div class="display-label">标题</div>
<div class="display-field"><%: Model.Title %></div>
<div class="display-label">创建时间</div>
<div class="display-field"><%: String.Format("{0:g}", Model.CreateTime) %></div>
<div class="display-label">新闻内容</div>
<div class="display-field"><%: Model.Content %></div>
</fieldset>
<p>
<%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) %> |
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>
<%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) %> | 此连接会跳转到新闻编辑页面,同样以新闻编号Id传值。
修改Controller文件
在Controllers/News文件下

修改Action Name=Index的方法,以使Index.aspx页面初始化数据,此处未读读取数据库,而是伪造了一些数据,且放到静态变量中:
public static List<THelperMVC.Models.News.NewsModel> newsList;
Index Action 代码如下:
public ActionResult Index()
{
newsList= new List<THelperMVC.Models.News.NewsModel>();
for (int i = 0; i < 10; i++)
{
THelperMVC.Models.News.NewsModel news=new
THelperMVC.Models.News.NewsModel();
news.Id = i;
news.Title = "Title" + i.ToString();
news.CreateTime = System.DateTime.Now;
news.Content = "Content 新?闻?内¨²容¨Y" + i.ToString();
newsList.Add(news);
}
return View(newsList);
}
出处:博客园
责任编辑:bluehearts
上一页 Asp系列文章-显示列表和详细页面操作 [1] 下一页 Asp系列文章-显示列表和详细页面操作 [3]
◎进入论坛网络编程版块参加讨论
|







