|
最近发现越来越多的人开始重视 alexa 的排名了,也有很多的网友关注自己在 alexa 的排名,也常常在论坛中问到关于 alexa 的问题,我想对于国内的网站建设者来说,在这个全英文的网站上查找对自己有利的信息,或者修正自己的错误是比较的困难,因为语言不一样,加上还有不少专业的术语。
所以,今天就来普及一下关于 Site Stats 这一栏的参数怎么看了。
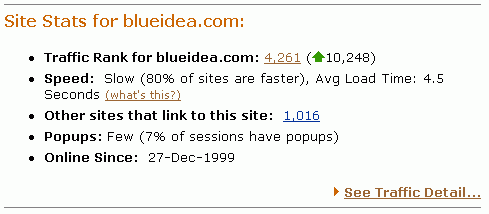
请看下图,这是 www.blueidea.com 的 overview 中的 Site Stats 一栏的截图。

第一行的意思是:你的域名现在排名是多少,第二个是你三个月来的变化是多少,向上的箭头是,提升的意思(注意你站点的信息也可能是下降图标)。
翻译这一句就是:blueidea.com 现在排名 4,261 位,在三个月来上升了10,248位。
第二行是今天的重点:翻译一下就是
Speed: Slow (80% of sites are faster), Avg Load Time: 4.5 Seconds
速度:慢(80% 的站点比你的快),平均下载页面时间为4.5秒
重点注意 faster 或者 slower 两个单词,一个代表快,一个代表慢。
因为不同的网站,可能单词用的不一样。
问题:何为“速度”,速度的衡量标准是什么?以下是 alexa 的解释。
速度是一个时间的标准,用以衡量网站中页面下载所需的时间。速度是基于Alexa用户通过常规浏览器的下载时间,并且由Alexa工具条来衡量。
页面下载时间可能受许多因素影响,包括文件的尺寸与复杂性,网站服务器的响应与位置,以及网站典型用户的互联网接入速度。特殊类型的网站通常比其他网站下载得更快一些;这些网站的页面大多以文本内容展现所以速度奇快,而电子商务网站或其他具有个性化选项的网站以及非文本内容的网站则需要很长的下载时间。所以,对于购物网站以及其他内容丰富的网站来说,要跟纯文本的网站相提并论是不可能的。在经过平均所有下载时间,已及用相关的百分点表示出来,用以区别于其他页面的下载时间平均值。
该百分点表示了本网站相对于其他的网站来说,下载速度有多快。例如,某个位于第98百分点的网站(非常快)相对于其他98%的网站来说,其下载时间的中间值会相当快;而位于第2位百分点的网站(非常慢),只比其他2%的网站稍快,而比另外的97%的网站来说,速度就慢得多了。
所以,大家要根据这个参数调整页面中的图和文的比例,当然另外还有分段下载的考虑,比如本站,内容很多,完整下载速度慢,但在进入首页,就已经分段下载,所以大家是一边看,一边下载,感觉上,并不慢。合理的运用技术手段来弥补速度也是很必要的。
第三行是有多少个站点链接到你的网站。
我觉得这个有点问题,因为好象应该不止1016个网站吧,呵呵,要不就是转我们的文章不链接。要不就是这个数据有很久不更新了。要知道现在每天从google上链接过来的,都有5000多了。
我们做个测试,如果大家愿意,并且觉得我们站点还不错,加一个我站点的链接吧。我看几月后,这个数字会不会增加。代码如下
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
第四行是新增加的,以前没有看到过。大致上是指弹出窗口。因为 alexa 的工具条有弹出窗口的屏蔽功能。所以这个功能是可以统计的。few表示极少。也就是你的站点要少用弹出窗口浏览了。尽量在一个窗口内。对于我们站点来说,除了要到别人的网站,一般弹出是极少的。
第五行,就是你的站点历史了。就是你从什么时候起站点出现在互联网上的。
alexa 里还有更多的参数和选项,由于采样的方式局限,这些参数并不是绝对的准确,有的参数还和实际的天差地别,所以这些参数只能做为一个建设网站的辅助。如果希望了解更多的 alexa ,可以安装其工具条,慢慢研究。
出处:蓝色理想
责任编辑:蓝色
|







