|
作者的Blog: www.zishu.cn
以前用FLASH作过一个FLASH相册—网络版 这个效果有点学这个的意思。
为了一行了的代码,我已经花了两个晚上来想了,结果下来就是感觉IE有点变态。用正常的想法去作,FIREFOX 等浏览器都没有问题,只有IE不可以。只有加那么一行垃圾代码,IE才能正常显示。
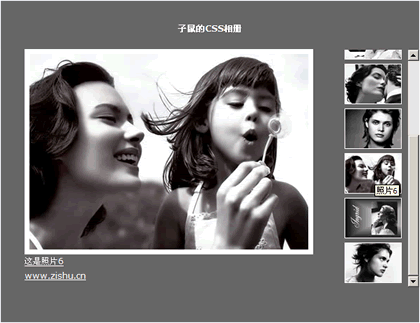
以下就是效果:

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
这些代码不是最优的,我正在想更好的。
CODE:<style>
body{ margin:0; padding:0; font-size:12px; background: #333333; line-height:1.7; font-family:Verdana, "宋体"; overflow:hidden }
#info{ width:600px; background: #666666; margin-left:auto; margin-right:auto; text-align:center; border:1px solid #FFFFFF; height:450px; margin-top:20px;}
h3{ margin:30px 0 0 0; color:#CC0000; font-size:12px;color:#FFF}
span{visibility:hidden; position:absolute; overflow:hidden;}
ul,li{ list-style:none; margin:0; padding:0;}
a:active,a:hover{ cursor:pointer}
a:hover span,a:active span{position:absolute; top:90px; z-index:20px; visibility: visible; margin-left:-500px;}
#info img{ width:400px; height:280px; border:7px solid #FFFFFF}
#zs{ height:340px; overflow: auto; width:140px; float:right; margin-top:20px; margin-bottom:50px;}
.z{ width:80px; height:56px;display:block; border:1px solid #FFFFFF; margin:4px 0 4px 25px;color:#FFF}
.b1{ background:url(/articleimg/2006/07/3784/b1.jpg)}
.b2{ background:url(/articleimg/2006/07/3784/b2.jpg)}
.b3{ background:url(/articleimg/2006/07/3784/b3.jpg)}
.b4{ background:url(/articleimg/2006/07/3784/b4.jpg)}
.b5{ background:url(/articleimg/2006/07/3784/b5.jpg)}
.b6{ background:url(/articleimg/2006/07/3784/b6.jpg)}
</style>
CODE:
<div id="info">
<h3>子鼠的CSS相册</h3>
<div id="zs">
<ul>
<li><a href="http://www.blueidea.com" class="b1 z" target="_blank" title="照片1"><span><img src="/articleimg/2006/07/3784/a1.jpg" alt="照片1" /><br />
这是照片1<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b2 z" target="_blank" title="照片2"><span><img src="/articleimg/2006/07/3784/a2.jpg" alt="照片2" /><br />
这是照片2<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b3 z" target="_blank" title="照片3"><span><img src="/articleimg/2006/07/3784/a3.jpg" alt="照片3" /><br />
这是照片3<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b4 z" target="_blank" title="照片4"><span><img src="/articleimg/2006/07/3784/a4.jpg" alt="照片4" /><br />
这是照片4<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b5 z" target="_blank" title="照片5"><span><img src="/articleimg/2006/07/3784/a5.jpg" alt="照片5" /><br />
这是照片5<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b6 z" target="_blank" title="照片6"><span><img src="/articleimg/2006/07/3784/a6.jpg" alt="照片6" /><br />
这是照片6<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b1 z" target="_blank" title="照片1"><span><img src="/articleimg/2006/07/3784/a1.jpg" alt="照片1" /><br />
这是照片1<br />
www.blueidea.com</span></a></li>
<li><a href="http://www.blueidea.com" class="b2 z" target="_blank" title="照片2"><span><img src="/articleimg/2006/07/3784/a2.jpg" alt="照片2" /><br />
这是照片2<br />
www.blueidea.com</span></a></li>
</ul>
</div>
</div>
经典论坛讨论:
http://bbs.blueidea.com/thread-2649250-1-1.html
出处:蓝色理想
责任编辑:moby
◎进入论坛网站综合、网页制作版块参加讨论
|







