|
■ 用FLASH打造多彩下拉菜单
在如今这个网络技术日新月异的时代,新技术,新工具层出不穷,不知不觉之间flash已是如此贴近我们,从动画短片到MTV,从趣味游戏到网站片头,大有一统网络动画界的趋势。各大门户网站也纷纷采用flash技术以加强页面效果,看着这些让人目眩神迷的动画效果,做为网虫的你心中是不是也有闪一下的冲动呢?别急,下面我们就来学习一种用flash制作下拉菜单的制作方法。
显而易见,与传统下拉菜单相比,使用了flash技术的下拉菜单无论在外观上功能上都有着无与伦比的优势,我们可以轻松制作出流畅的动画效果,让你的网站披上迷人的面纱。并且由于flash使用了矢量技术,生成的动画不但自然流畅,而且文件很小,可以无限放大而不失真。下载速度也很快,大大节省了浏览者的上网费用。传统菜单在更新时要更换大量图片,更改网页代码,真是费时又费力,还很容易出错。而flash下拉菜单维护更新十分方便,当你想要更换菜单内容时,只需在 flash中修改文字与链接,再将这一个swf动画文件上传即可。但是flash 菜单也有一个致命的缺点,那就是并不是所有的网页浏览器都支持flash动画的swf文件格式,而需要下载插件方能正常浏览。这就给浏览者带来了不便,这也是 制约flash技术在更大的范围内一展身手的主要原因。但是相信随着微软ie6.0的发布,其内建的flash插件功能将把flash的发展带向一个新的高峰。
下面,我们正式开始flash下拉菜单的学习,这个实例的原理是利用按钮响应鼠标事件实现帧间跳转。响应鼠标事件利用on,跳转利用gotoandstop完成。
先看看将使用到的as的语法:
telltarget
语法:
telltarget(target);{
statement;
}
target:指定时间轴线的目标路径字符串
statement:目标时间轴线代码
on 的语法是:
on(mouseevent){
statement;
}
statement: 鼠标事件发生时执行的代码
mouseevent是鼠标事件,包括有:
press: 鼠标指针在按钮上并单击
release: 鼠标指针在按钮上被释放
releaseoutside: 鼠标指针在按钮外被释放
rollover: 鼠标指针移进按钮区域内
rollout: 鼠标指针移出按钮区域内
dragover: 鼠标指针在按钮上被按下,移出按钮再移回
keypress: 鼠标指针在按钮上,然后鼠标按下,再移出按钮区域
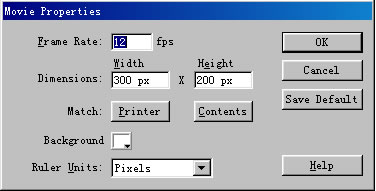
为了便于阅读,我们将类似"点击windows菜单,在弹出的下拉菜单中点击panels,在弹出的panels子菜单中单击align选项"这样的动作定义为windows----panels---align。打开你的 flash,新建一个文件宽300,高200,(如图)。

Insert---new symbol新建一个元件,类型为"button",命名为"主按钮",在工具栏上选择rectangle tool,设置stroke color为黑色,fill color为深蓝色,画一个矩形,edit ---select all,modify ---group,将所有的线条与色块群组起来。windows---panels---info,在弹出的info面板中调整这个矩形的大小,宽为140,高为27。Windows---panels---align,在align面板上设置居中对齐,使此矩形恰好位于舞台正中央。选择text tool,输入文字"蓝色理想",windows---panels---character,在这里可以调整文字的大小,字体,颜色等。将调整好的文字放在矩形中央。你还可以给按钮加上箭头用以修饰,在此不在赘述。

鼠标右键单击over帧选择insert keyframe新建关键帧。点选矩形,modify---ungroup解散群组,点选蓝色色块,改变填充色为橘黄。

Insert---new symbol新建一个元件,类型为"button",命名为"菜单",在工具栏上选择rectangle tool,设置stroke color为none填充色为浅黄色,画一个矩形,edit ---select all,modify ---group,将所有的线条与色块群组起来。windows---panels---info,在弹出的info面板中调整这个矩形的大小,宽为110高为27。输入文字"内容一"。

调整文字大小后将文字放置在矩形中央,鼠标右键单击over帧选择insert keyframe新建关键帧。点选矩形,modify---ungroup解散群组,点选浅黄色块,改变填充色为橘黄。

鼠标右键单击down帧选择insert keyframe新建关键帧。点选橘黄色块,改变填充色为红色。

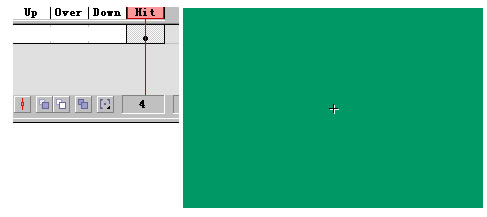
Windows---library,在library中右键单击菜单元件,选择duplicate,复制出元件:菜单 copy,右键单击"菜单 copy"元件,选择rename,将其改名为"菜单2",并重复以上操作,复制出"菜单3","菜单4"。在library中双击"菜单2"元件,进入编辑状态。分别在up,over,down帧中双击文字"内容一"改为"内容二"。重复如上操作,分别将"菜单3"、"菜单4"中的文字改为"内容三","内容四"。Insert---new symbol新建一个元件,类型为"button",命名为"大按钮",鼠标右键单击hit帧,insert keyframe新建关键帧。选择rectangle tool画一矩形,不用去管它的填充色,因为在 hit帧中的内容是不会显现在发布后的动画中的,也就是说它们是透明的。windows---panels---info,在info面板中设置矩型宽为300,高为200。

(注意:此处就是我们常说的隐形按钮的制作方法,你可试着将此按钮拖拽到scene中,并ctrl+enter进行预览,就会发现虽然我们看不到这个按钮,但到鼠标移动到此按钮的区域内时却会有反应。这种技巧有着极广泛的应用,希望大家好好掌握。)
Insert---new symbol新建一个元件,类型为"movie clip"命名为"背景"。用rectangle tool画一矩形,设置stroke color为黑色,fill color为黄色。在info面板设置宽为120高为120。再用rectangle tool画一矩形,设置stroke color为none,fill color为黑色。在info面板设置宽为120高为20。并使其与前一个矩形顶部对齐,输入文字:"欢迎光临'蓝色理想'",在character面板调整大小,颜色后放置在黑色矩形中央。

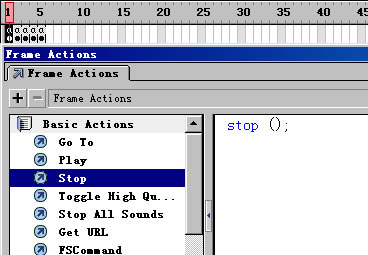
Insert---new symbol新建一个元件,类型为"movie clip"命名为"默认内容"。从library 中拖拽"背景"元件到layer1,并在第2,3,4,5帧建立关键帧。双击第一帧,在弹出的frame actions面板中选择stop();同样在第2,3,4,5帧上加入actionscript:"stop();"

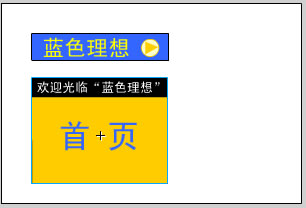
回到第一帧,输入文字:"首页",在character面板调整颜色与大小后将其如图放置。

分别在第2,3,4,5帧输入文字"内容一","内容二","内容三","内容四",调整好位置与大小。(位置、大小应参照第一帧文字)单击第2帧,windows---panels---frame,在弹出的 frame面板上设定此帧的帧标签(即frame lable)为1。同样将第3,4,5帧的帧标签依次设为2,3,4 。
Insert---new symbol新建一个元件,类型为"movie clip"命名为"按钮组"。从library 中拖拽"主按钮"元件到layer1,调整它的位置使其最右端与舞台中心点对齐,中心轴与舞台中心轴重合,

在第二帧新建关键帧并且在这两帧上都加上stop();的actionscript。回到第一帧,右键单击"主按钮"元件,在弹出菜单中选择actions,

输入如下as:
on (rollOver) {
gotoAndStop (2);
}
///当鼠标移动到按钮上时开始播放第二帧
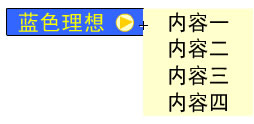
从library 中拖拽"菜单" 、"菜单2"、"菜单3"、"菜单4"元件到layer2,并如图排列

选中"菜单"元件,windows---panels---instance,在instance面板上的options下拉菜单中选择track as button,用同样的方法设置"菜单2"、"菜单3"、"菜单4"元件。右键单击"菜单"元件,在弹出菜单中选择actions,输入如下as:
on (release) {
tellTarget ("_root.info") {
gotoAndStop ("1");
}
}
///当鼠标按下时, name属性为info的mc跳转并停止在frame lable为1的那一帧
用相同的方法依次在"菜单2"、"菜单3"、"菜单4"元件上输入如下as:
菜单2
on (release) {
tellTarget ("_root.info") {
gotoAndStop ("2);
}
}
菜单3
on (release) {
tellTarget ("_root.info") {
gotoAndStop ("3);
}
}
菜单4
on (release) {
tellTarget ("_root.info") {
gotoAndStop ("4);
}
}
insert---layer新建一层layer2,并使layer2的位置位于layer1之下,你可以用鼠标拖拽layer来完成这次操作。在第二帧新建关键帧,从library中拖拽"大按钮"元件到layer2,调整位置使其居中。右键单击"菜单大按钮"元件,在弹出菜单中选择actions,输入如下as:
on (rollOver) {
gotoAndStop (1);
}
///当鼠标移动到按钮上时,跳转并停止在第一帧。
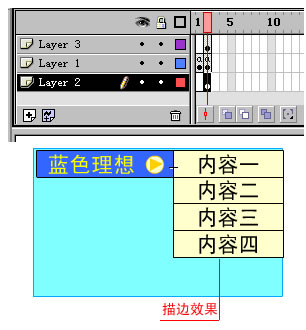
insert---layer新建一层layer3,使之位于最上方,在第二帧新建关键帧,选择pencil tool,stroke color为黑色,stroke height为1,开始为按钮描边,具体效果如图(你可以按住shift再开始描,这样你可以轻松画出水平或垂直的直线)

回到scene1,library中拖拽"按钮组" 与"默认内容"元件到layer1,如图

调整其位置,并可适当的调整大小,我们前面说过flash采用矢量技术,可以无限的等比例缩放,因此你不必担心会有失真。选中"默认内容"元件,windows---panels---instance,在instance面板中设置其name属性为:info。
到此为止,我们完成了flash的下拉菜单的制作,在这个实例中你应该对于flash的基本操作有了一定的认识,了解了按钮元件up,over,down,hit四种状态各代表什么含义,还应当掌握:telltarget,gotoandstop,on等as命令。好!最后让我们预览一下效果,还不错吧?查看一下输出的swf文件,只有4.6kb,flash的优点再次得到体现!还犹豫什么?开始动手吧!
出处:
责任编辑:蓝色
上一页 Fireworks篇 下一页 Javascript篇
◎进入论坛网页制作、网站综合版块参加讨论
|







