|
在网页中,有一个好的背景往往能产生很特别的效果。但无缝的网页背景的制作,却着实让我费了不少脑筋,因为初始时,由于计算错误,背景总是不能很好的接合在一起,直到今天我在研究斜线背景才领悟了其中的道理。
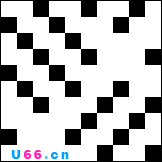
让我们来看看下面的斜线图片:
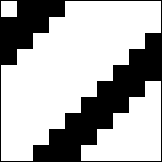
图一:

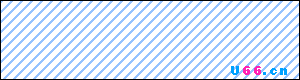
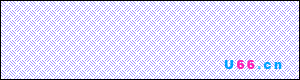
这是一个斜线背景,通过它可以得到非常漂亮的斜线背景。如下。


要随意做出这样的斜线有什么窍门呢,通过我的观察,我发现了利用补充法可以的到很好的无缝背景。
让我简单来做个说明:
1、首先画出你想要的背景,然后开始定义文档,我做了两个实验都是10x10个象素,因为这样计算起来要简单的多。
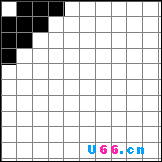
2、然后我开始画出一部分斜线,我的想法是3个象素宽的斜线,间隔7个象素宽,现在我从文档的定部开始布局,为了方便布局和计算简单,我把网格打开,并设置它的间距和子网格为1个象素,接着我又设置矩形选框工具的样式为固定大小:1x1个象素,这样最上边的斜线很快就出来了。如下图:

3、接下来要间格7个象素画另一条斜线了。这就是我们要做的关键了,要是我们只是简单的数够7个象素,然后开始画另一条斜线的话,我们会得到非常糟糕的结果。就是图片拼接错误。原因在什么呢?
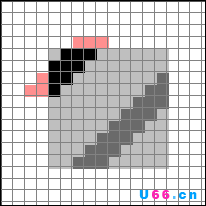
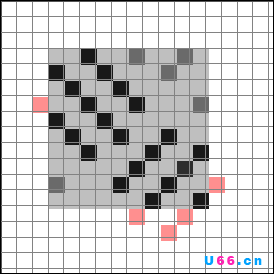
4、让我用详细的图片来说明如何画另一条斜线。如图:

为了能清楚的看明白如何补充,我将原来的背景(10x10象素大小)填充成浅灰,并将画板扩展成17x17个象素的大小。现在在画板上,红色的是表示黑色斜线应该连接的图案,为了补充连续背景缺少的元素,我们将红色的部分移动到右边来,也就是代表我们补充元素的灰色色块。只要定义好了开头,后面的象素就很好补充了。
按照上面的思路,我又做了第二个实验,同样是10x10个象素的画板,看下图:

效果图如下:

按照我上面说的,我只画出了一部分我想要的背景,然后用补充法,完成了这个作品。

如果大家还有兴趣,可以试着做其他的背景图片试试,会非常有趣的。
出处:U66
责任编辑:moby
◎进入论坛网页制作、网站综合版块参加讨论
|







