|
条件编译变量
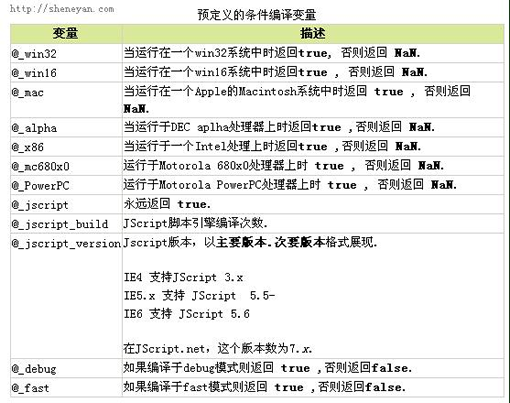
在之前一部分中你看到了一些奇怪变量比如@_win32。这是一些你能够用来判断IE或计算机大致描述的预定义条件编译变量:

在大多数情况下,你也许只需要使用@_win和@jscript_build:
/*@cc_on
@if (@_win32)
document.write("OS is 32-bit. Browser is IE.");
@else
document.write("OS is NOT 32-bit. Browser is IE.");
@end
@*/
用户自定义变量
你也可以在条件编译块中定义你自己的变量,语法如下:
@set @varname = term
在条件编译中,数字(Numeric)与布尔(Boolean)类型的变量可以使用,但字符型(String)无法使用。比如:
@set @myvar1 = 35
@set @myvar3 = @_jscript_version
在条件编译逻辑中能够使用标准的运算符:
! ~
* / %
+ -
<< >> >>>
< <= > >=
== != === !==
& ^ |
&& |
你能够通过判断是否返回NaN来确定是否定义了一个用户自定义变量:
@if (@newVar != @newVar)
//该变量未定义
由于NaN是唯一一个不等于其自身的值,所以这段脚本能够正常运行。
条件编译示例--try catch语句
在教程的开始,我曾经提及条件编译如何由于在一些Ajax的JavaScript中的出现而显示出它值得自夸的一面。现在我要告诉你我所指的内容。一个Ajax脚本通常包含一个中心函数用于判断浏览器(ie、ff等)对产生异步请求对象的支持:
典型的ajax函数:
function HttpRequest(url, parameters){
var pageRequest = false //variable to hold ajax object
if (window.XMLHttpRequest) // if Mozilla, Safari etc
pageRequest = new XMLHttpRequest()
else if (window.ActiveXObject){ // if IE
try {
pageRequest = new ActiveXObject("Msxml2.XMLHTTP")
}
catch (e){
try{
pageRequest = new ActiveXObject("Microsoft.XMLHTTP")
}
catch (e){}
}
}
else
return false
}
许多人认为try/catch语句能够顺利的测试Ajax支持,很不幸,这不是真的。那些不支持throw/catch的浏览器,比如IE 4.x,实际上会阻塞上面这段代码并返回一个错误。为了克服这个问题,条件编译能够用来粗行减一个真正跨浏览器的友好的Ajax处理函数:
真正的跨浏览器函数:
function HttpRequest(url, parameters){
var pageRequest = false //variable to hold ajax object
/*@cc_on
@if (@_jscript_version >= 5)
try {
pageRequest = new ActiveXObject("Msxml2.XMLHTTP")
}
catch (e){
try {
pageRequest = new ActiveXObject("Microsoft.XMLHTTP")
}
catch (e2){
pageRequest = false
}
}
@end
@*/
if (!pageRequest && typeof XMLHttpRequest != 'undefined')
pageRequest = new XMLHttpRequest()
}
使用条件编译,完整的try/catch块只用于IE5+, 其余的浏览器,比如IE4或非IE浏览器则试着破译它(dicipher it...这个dicipher是什么?“破译”这个解释是google到的,个人感觉翻译成“忽略”似乎更好?)。明显的Firefox会继续并使用XMLHttpRequest代替。现在你就得到了它--一个真正跨浏览器的ajax函数!(子乌注:在我翻译的另外一篇文章中,可以看到这个函数更全面的写法。)
出处:蓝色理想
责任编辑:moby
上一页 IE中jscript/javascript的条件编译 [1] 下一页
◎进入论坛网页制作、网站综合版块参加讨论
|







