|
1. position:static|无定位
position:static是所有元素定位的默认值, 一般不用注明,除非有需要取消继承的别的定位
example:
#div-1 {
position:static;
}
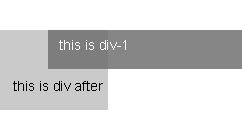
2. position:relative|相对定位
使用position:relative,就需要top,bottom,left,right4个属性来配合,确定元素的位置。
如果要让div-1层向下移动20px,左移40px:
example:
#div-1 {
position:relative;
top:20px;
left:40px;
}
如果用到相对定位,紧随他的层divafter是不会出现在div-1的下方,而是和div-1在同一个高度出现。

可见, position:relative;并不是很好用。
3. position:absolute|绝对定位
使用position:absolute;,能够很准确的将元素移动到你想要的位置,让我将 div-1a 移动到页面的右上角:
example:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
使用绝对定位的div-1a层前面的或者后面的层会认为这个层并不存在,丝毫不影响到他们。所以position:absolute;用于将一个元素放到固定的位置很好用,但是如果需要div-1a层相对于附近的层来确定位置就不要实现了。
*这里有个Win IE的bug需要提到,就是如果为绝对定位的元素定义一个相对的宽度,那么在IE下它的宽度取决于父元素的宽度而不是整个页面的宽度。
4. position:relative + position:absolute|绝对定位+相对定位
如果给父元素(div-1)定义为position:relative;子元素(div-1a)定义为position:absolute,那么子元素(div-1a)的位置将相对于父元素(div-1),而不是整个页面。
让div-1a定位于div-1的右上角:
example:
<div id="div-1">
<div id="div-1a">
this is div-1a element.
</div>
this is div-1 element.
</div>
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
出处:蓝色理想
责任编辑:moby
上一页 下一页 css元素定位 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







