|
Farewelli的Blog:http://www.junchenwu.com/
译者注:时间匆忙没有来得及细细研究,希望可以讨论并且完善说明部分(现在说明并不是很全面)。
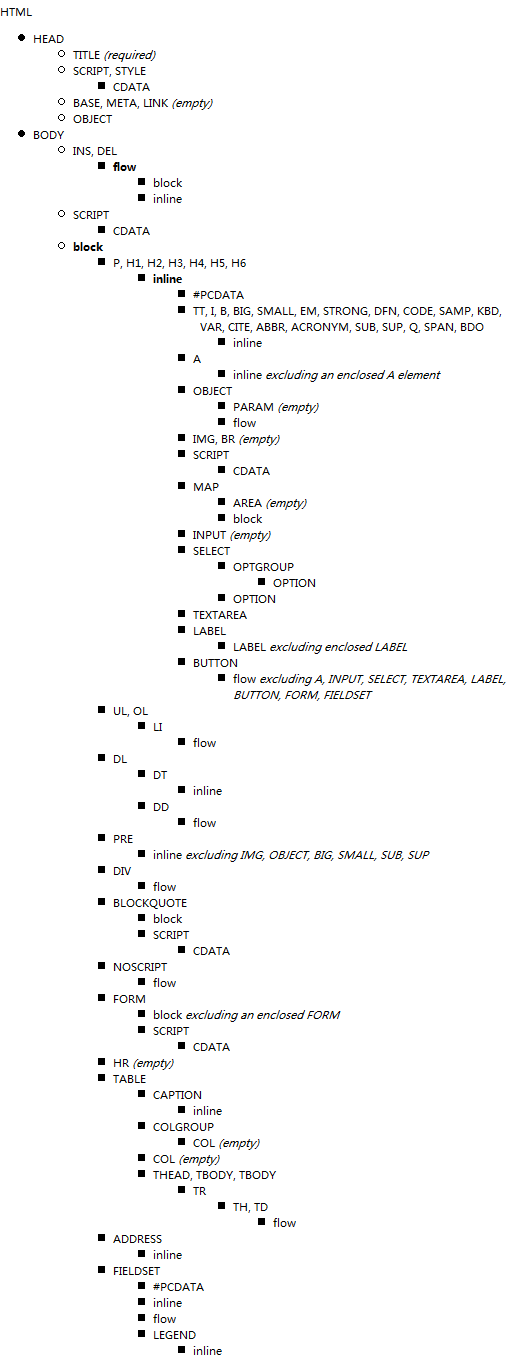
下面是一份在 HTML 4 Strict 和 XHTML 1.0 Strict 下必须遵守的标签嵌套规则,比如你不能在 <a> 里面再嵌入一个 <a> 这样的约定。
说明:
- 为了方便读者阅读,本文中的标签使用了大写(根据 XHTML 的规则,元素名必须小写,比如 <html> 而不应是 <HTML>)
- 小写的单词表明一组或一系列 HTML 标签
- 每一项条目(标签)后都跟随一组标签列表,如果没有这个列表,那么表明该条目(标签)内部不允许包含任何标签。这意味着该条目内部只能包含纯文本内容(#PCDATA,见下文)。如果注明 (empty),这意味着该条目内部不允许包含任何形式的内容。
- #PCDATA 的意思是“parsed character data”,即纯文本内容(不包括任何 HTML 标签,但是转义内容可以存在,比如 ä 和 ä)
- CDATA 的意思是“character data”,这意味着不包括转义内容的纯文本内容,详细内容可以参考CDATA Confusion
- excluding ... 意即不得直接或者间接的包含所列的元素

注1:以上内容基于 [HTML 4.01 Specification] 的 Strict DTD。
注2:对于 XHTML 1.0,基本上一致,不同点如下:
- 对于 <script> 和 <style> 的内容,在 HTML 4 里是 CDATA 而在 XHTML 里是 #PCDATA
- 在 XHTML 中,<table> 标签后可以紧跟一个 <tr>,而在 HTML 4.01 里,不允许这样,不过 <tbody> 标签又是可以省略的。意思就是说,如果代码中的 <table> 后紧跟 <tr>,对于 HTML 4.01,会隐性的生成一个 <tbody> 标签,而在 XHTML 里面就没有。这会影响到样式表使用 tbody 作为选择器。
经典论坛讨论:
http://bbs.blueidea.com/thread-2713489-1-1.html
出处:蓝色理想
责任编辑:blue
◎进入论坛网页制作、网站综合版块参加讨论
|







