|
在本人上一篇教程《彻底弄懂CSS盒子模式五(定位强化练习) 》有讲到一个很酷的链接面板提示的实例制作,那时主要是用到display方法来实现对象的显示和隐藏的,但是后来了解到那种方法对搜索引擎不友好,一些特别的阅读设备会读不到信息,比如盲人阅读器等等,所以今天又写了一个类似的教程,这次是用margin来实现,本实例实现方法简单但却很实用,实例做的是仿6room(著名web2.0视频网站)图片链接效果,下面请先运行代码看看最终实现的效果。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
一、实例实现功能介绍
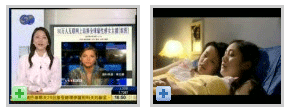
默认情况下,一个带有一定边框的图片链接放置在网页中,图片链接左下角还有一个“+”图形,意为添加到收藏夹或者视频播放列表吧(我这里没有加入脚本,只讲界面的实现),当鼠标移到链接图片区域上面时,会出现一个半透明链接简要说明层盖在图片上面,说明层的文字前边还有一个小的网站LOGO,说明层周围还会跟着出现一条黄色的边框,同时鼠标移到左下角“+”图形上,它的颜色会发生变化,而且像这样的结构一旦做好了,就可以随意在网页上任意地方安排它们位置,效果不会发生改变。下面是实例效果截图。


实例效果截图
二、结构和样式代码
1.结构
<div class="blueidea"><a href="#"><img src="http://www.hsptc.com/cssImg/pic1.jpg" alt="" /><span> 80万网民追捧全球最性感女主播</span></a><em title="我要收藏"></em></div>
<div class="blueidea"><a href="#"><img src="http://www.hsptc.com/cssImg/pic2.jpg" alt="" /><span>根据韩寒作品改编电视剧《三重门》</span></a><em title="我要收藏"></em></div>
<div class="blueidea"><a href="#"><img src="http://www.hsptc.com/cssImg/pic3.jpg" alt="" /><span>CG少女(3维立体,比真人还漂亮)</span></a><em title="我要收藏"></em></div>
2.样式
*{
margin:0px;
padding:0px;
}
body {
margin:20px;
font-size: 12px;
line-height:18px;
}
.blueidea {
background-color: #CCC;
margin:5px;/*因为我一共做了三个实例,等一下排列使它们不会靠在一起*/
padding: 3px;/*形成边框装饰,同时等一下也方便控制其子元素位置,所以我没有用BORDER*/
height: 96px;/*与图片等高*/
width: 128px;
position: relative;
float:left;/*让三个实例横向排列*/
}
.blueidea a img {
height: 96px;
width: 128px;
border:none;
}
.blueidea a span {
margin-top:-9000px;/*初始化对象不可见,这里不用display: none,因为display: none对搜索引擎不友好*/
margin-left:-9000px;
position: absolute;
}
.blueidea a:hover {
background-color: #FFF;/*IE7以下版本A状态伪类bug*/
}
.blueidea a:hover span {
height: 88px;
width: 128px;
position: absolute;
left: 0px;
top: 0px;
border:1px solid #F90;
padding: 10px 2px 2px 2px;/*让说明文字不要太靠上边界*/
background:#FFF url(http://www.hsptc.com/cssImg/blueidea.gif) no-repeat 5px 10px;/*LOGO图片定位*/
text-indent: 28px;/*文本缩进28px,避免与背景LOGO叠加*/
filter:alpha(opacity=90);/*CSS透明度滤镜*/
opacity:0.9;/*针对Mozilla浏览器CSS透明度滤镜*/
display: block;
text-decoration: none;/*去除说明文字链接下划线*/
cursor:pointer; /*让光标显示手形*/
margin:0px;/*重定位文字说明层回到正常位置*/
}
.blueidea em {
position:absolute;
left:5px;
bottom:5px;
width:25px;
height:25px;
cursor:pointer;
background:url(http://www.hsptc.com/cssImg/blueidea1.gif) no-repeat;
}
.blueidea em:hover {
background-image:url(http://www.hsptc.com/cssImg/blueidea2.gif) ;/*"+"图片鼠标滑过背景变换,只有标准浏览器起作用,IE7以下版本BUG*/
}
出处:蓝色理想
责任编辑:moby
上一页 下一页 仿6room网站图片链接效果 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







