|
页签的流行
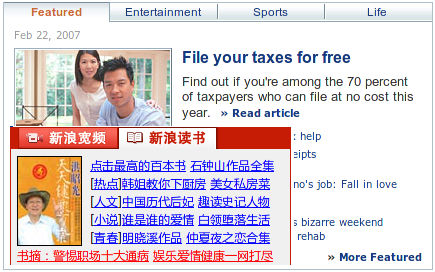
自从Yahoo!的首页引进页签(tab, 见下图)之后,这种可用性极佳的方式越来越受欢迎,用户也逐步习惯和喜欢上它,因为它可以在原有的空间上增加更多的可用信息,而且只需切换,不需刷新整个页面,浏览更舒畅。很多网站接受并使用,如新浪等。

页签的标记结构
那么,让我们来看看这些页签后的代码。
新浪完全不考虑什么标准,就是表格嵌套,我们略过不提。Yahoo!的XHTML形式是这样的:
<div>
<ul>
<li>页签1</li>
<li>页签2</li>
...
</ul>
</div>
<div>
<div>内容1</div><!--它们可能由Ajax载入-->
<div>内容1</div>
...
</div>
...
符合标准,但却没有语义。页签和相应内容没有任何关联。也就是说,在没有CSS展现的情况下,用户并不晓得页签究竟对应哪一块内容。而且就JavaScript实现来说,必须对元素定义更多的id或者class作为调用钩子(hook),容易造成代码冗余。有人对此作出改良,使用连接元素的hash(即#号后的字段)跟内容进行关联,即下面这种形式:
<div>
<ul>
<li><a href="#content1">页签1</a></li>
<li><a href="#content2">页签2</a></li>
...
</ul>
</div>
<div>
<div id="content1">内容1</div><!--它们可能由Ajax载入-->
<div id="content2">内容1</div>
...
</div>
...
这种方式对于机器来说,确实找到了关联点,而且用户点击的时候,也能在hash的作用下(传统说法中的“锚点”)调到相应的内容区块。有进步,但还是不够语义。
语义,语义,语义!
理想中标准的、语义的tab代码应该是怎么样的呢?在我看来,应该是这样:
<dl>
<dt>页签1</dt>
<dd>内容1</dd>
<dt>页签2</dd>
<dd>内容2</dd>
</dl>
当然,我认为并不是Yahoo!的设计师/开发者并不了解语义,可能是由于某些特殊的需求在这种代码下可能会实现不了,只好采取折衷方案。是的,在这种代码形式下,语义虽能充分体现,但是要实现页签的表现形式,确实是一个难题。
出处:Realazy
责任编辑:moby
上一页 下一页 标准的 语义的 非侵入的页签切换 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







