|
最近看到很多朋友对切片有疑虑,所有又写了一个简单的关于切片的教程,希望对大家有所帮助,这个教程主要就是介绍了一下切片的流程,写的不细,需要细致的教程可以看我写的巩义的教程http://bbs.blueidea.com/thread-2682629-1-1.html。
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说能够通过写XHTML语言脚本实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。下面通过一个实例来给大家介绍一下Fireworks CS3的切片和优化功能,具体操作步骤如下:
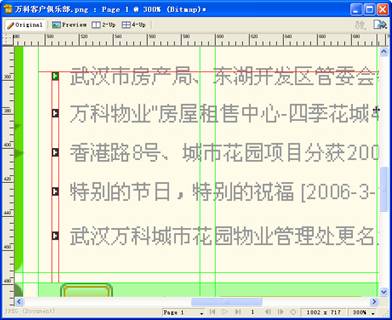
1. 在Fireworks CS3中打开制作好的网页效果图,如图所示。

在Fireworks CS3中打开制作好的效果图
【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。
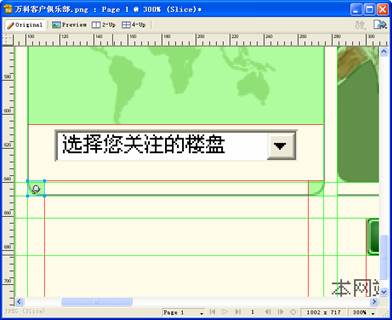
2. 选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果如图所示。

切片完成后的效果
【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。
3. 几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。如图所示。

切片小图标
4. 同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。如图所示。

切片圆角图像
经典论坛讨论:
http://bbs.blueidea.com/thread-2774250-1-1.html
出处:蓝色理想
责任编辑:ishiwei
上一页 下一页 Fireworks CS3切片工具的使用 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







