|
本篇已得到原作者 Steve Dennis 的翻译准予,在此Jorux表示感谢!
本教程主要参考 Creating a CSS Layout from scratch ,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
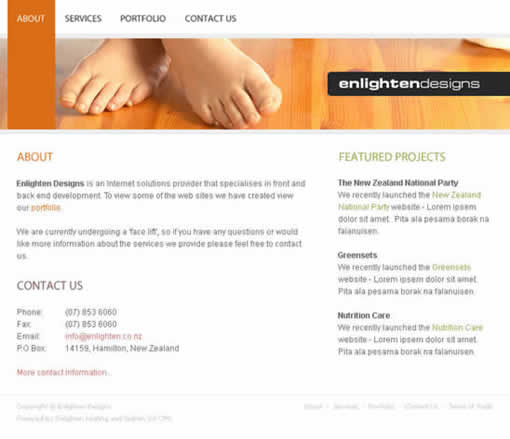
首先需要规划网站,本教程将以下图为例构建网站。

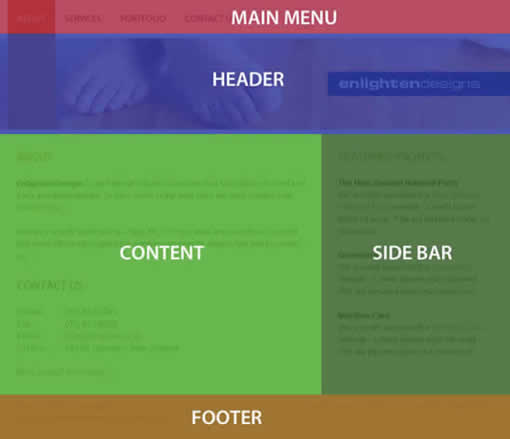
其基本布局见下图:

主要由五个部分构成:
- Main Navigation 导航条,具有按钮特效。
Width: 760px Height: 50px
- Header 网站头部图标,包含网站的logo和站名。
Width: 760px Height: 150px
- Content 网站的主要内容。
Width: 480px Height: Changes depending on content
- Sidebar 边框,一些附加信息。
Width: 280px Height: Changes depending on
- Footer 网站底栏,包含版权信息等。
Width: 760px Height: 66px
出处:Jorux Notebook
责任编辑:moby
上一页 下一页 创建html模板及文件目录等
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







