|
前三篇文章中,明确了栅格系统的设计细节和适用范围。这一篇将集中讨论960栅格系统的技术实现。
Blueprint的实现
Blueprint是一个完整的CSS框架,栅格系统是它的一部分功能。我们来看 demo 页面:

以上三栏布局的代码为:
<style type="text/css">
.container { margin: 0 auto; width: 950px }
.span-8 { float: left; margin-right: 10px }
div.last { margin-right: 0 }
hr { clear: both; height: 0; border: none }
</style>
<div class="container">
<div class="span-8"></div>
<div class="span-8"></div>
<div class="span-8 last"></div>
<hr />
</div>
上面是基本功能,Blueprint还支持append-n, prepend-m, border等“高级”功能,这些就不细说了。Blueprint的特点简单总结如下:
- 采用浮动来实现布局,简单明了
- 950两侧没有margin, 最后一列的class需要加上last
- 采用额外标签来清除浮动
960.gs的实现
谈到960栅格系统,不得不提 960.gs . Nathan Smith在 这篇文章 中,详细阐述了他的想法和设计思路。这里有个 demo页面 ,核心代码很简单:
<style type="text/css">
.container_12 { margin: 0 auto; width: 960px }
.grid_4 { float: left; margin: 0 10px }
</style>
<div class="container_12">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="clear"></div>
</div>
上面就构建了三栏布局:

有意思的几点:
- margin是均匀放在950两侧的
- 所有grid除了宽度不同,左右边距都一致margin: 0 10px;
- 代码简单清晰,起始和结束列不需要添加额外class
很明显,Blueprint和960.gs都是采用浮动来实现布局的,主容器需要添加额外标签来清除浮动(可以参考这里)。当然,这也不是什么大问题,请看 这篇文章的总结 ,不添加额外标签也可以清除浮动。
YUI的实现
接着来看大名鼎鼎的YUI Grids CSS. YUI的CSS框架由三个文件组成:
reset.css - 样式重置
fonts.css - 版式字体控制
grids.css - 栅格系统
我们从 demo 开始:

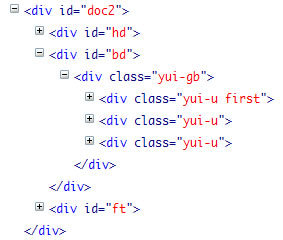
注意,demo链接中的宽度是750的,但我们只要将<div id="doc"></div>中的id改为doc2, 页面宽度就自动变为950宽了(YUI非常强大^o^)。来看下dom结构:

采用的也是浮动布局,简化后的CSS代码为:
<style type="text/css">
.doc2 { margin: auto; width: 73.076em }
.yui-u { float: left; margin-left: 1.99%; width: 32% }
div.first { margin-left: 0 }
#ft { clear: both }
</style>
出处:Taobao.com UED Team
责任编辑:moby
上一页 下一页 网页栅格系统研究:技术实现 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







