|
步骤三
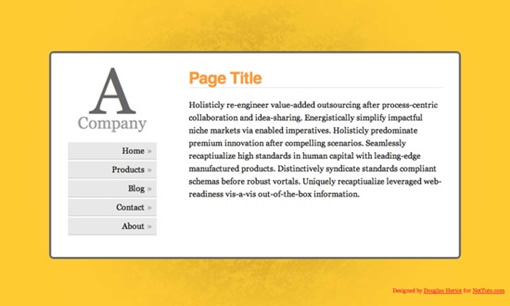
最后要做的就是再添加点样式,让页面好看点。从目录开始吧。
#nav ul {
list-style:none;
padding:0; margin:20px 0 0 0; text-indent:0;
}
#nav li {
padding:0; margin:3px;
}
#nav li a {
display:block; background-color:#e8e8e8;
padding:7px; margin:0;
text-decoration:none; color:#000;
border-bottom:1px solid #bbb;
text-align:right;
}
#nav li a::after {
content:'»'; color:#aaa; font-weight:bold;
display:inline; float:right;
margin:0 2px 0 5px;
}
#nav li a:hover, #nav li a:focus {
background:#f8f8f8;
border-bottom-color:#777;
}
#nav li a:hover::after {
margin:0 0 0 7px; color:#f93;
}
#nav li a:active {
padding:8px 7px 6px 7px;
}
需要注意的是 #centred 的圆角。 CSS3 中,应该有 border-radius 属性来设定圆角的半径(可参考 CSS3之旅: border-radius(圆角) - 糖伴西红柿)。现在的流行的浏览器都还不支持,除非用 -moz(Molilla Firefox) 或者 -webit(Safari/Webkit) 前缀.

兼容性注意事项
如你所想,IE 是唯一添麻烦的浏览器。
- #floater 必须指定宽度,否则在任意版本 IE 中,它都啥也不干
- IE 6 中目录被周围太多的空间打断
- IE 8 有多余空间(作者遗漏)
更多的想法
利用居中的网页可以做很多有意思的事情。我在重新设计 SWFObject Generator 2.0 (使用 SWFObject2.0 生成代码)使用了这个想法。这里有另外的一个想法。
资料
以下是我参考的一些资料,推荐阅读。
Understanding vertical-align, or “How (Not) To Vertically Center Content”
Vertical centering using CSS
Vertical Centering in CSS
糖伴西红柿说:
水平居中经常用,其实垂直居中也很有用的。平时用的最多的应该是方法五了,算是个小技巧吧。
原文:http://www.qianduan.net/?p=5654
译自:http://blog.themeforest.net/tutorials/vertical-centering-with-css/
本文链接:http://www.blueidea.com/tech/web/2009/6470.asp 
出处:前端观察
责任编辑:bluehearts
上一页 CSS实现垂直居中的5种方法 [4] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







