|
简单的CSS圆角
圆角可能会给网站页面带来一些麻烦,比如,它可能需要为每个角使用一张图片,但是这可能会引起某些表现上的问题(比如不同的浏览器可能表现上会有细微的差别)。在WebKit中有效的CSS3的”border-radius”属性让实现圆角变得简单,它只需要几行简单的CSS代码。如下所示:
#boxes div { border: 2px solid black; padding: 10px; margin:5px; width:200px;
text-align:center; background:#eee; }
<div id="boxes">
<div style="-webkit-border-radius:15px;">
All sides
</div>
<div style="-webkit-border-bottom-left-radius:15px;-webkit-border-top-right-radius:15px;">
Opposite corners
</div>
<div style="-webkit-border-top-left-radius:15px;-webkit-border-top-right-radius:15px;">
Top
</div>
<div style="-webkit-border-top-right-radius:15px;-webkit-border-bottom-right-radius:15px;">
Side
</div>
</div>
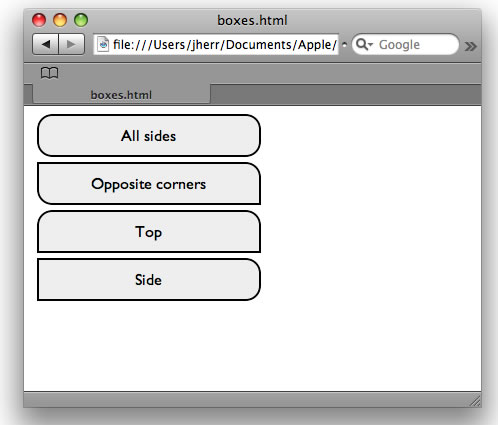
这段样式代码定义所有的在boxes里面的DIV都要有一个比较大的border(边框)、边距、宽度、背景等。然后每个div标签的border-radius被设置为不同的方式。你可以在下面看到运行结果:

截图6. 纯CSS圆角
第一个div中border-radius被设置为所有的角。然后第二个div,只是左下角和右上角。第三个div就像一个tab,只是上面的角被设置为圆角。最后一个div被设置为单边的圆角,只有右边的两个角是圆角。
全新的表单控制
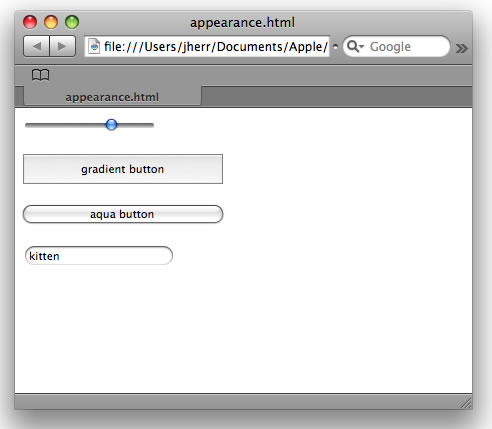
WebKit同样提供一些新的控制来使用于你的页面。下面的例子演示一个水平滑动条、一些新样式的按钮以及一个很像Safari工具栏的搜索框
<input type="range" style="-webkit-appearance:slider-horizontal;"><br/><br/>
<button style="-webkit-appearance:button;width:200px;height:30px;">gradient button</button><br/><br/>
<button style="-webkit-appearance:push-button;width:200px;">aqua button</button><br/><br/>
<input type="text" style="-webkit-appearance:searchfield;" value="kitten"></input><br/>
你可以通过下面的截图看到演示效果。

截图7. WebKit可用的一些新的按钮
新的滑动控制条尤其好用,因为这个滑动控制条的确不太好用JavaScript来写,并且还要在每个浏览器中都兼容。
出处:前端观察
责任编辑:bluehearts
上一页 用于WebKit的CSS诀窍 [2] 下一页 用于WebKit的CSS诀窍 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







