|
FireScope - 面向Web开发者和设计者的参考手册
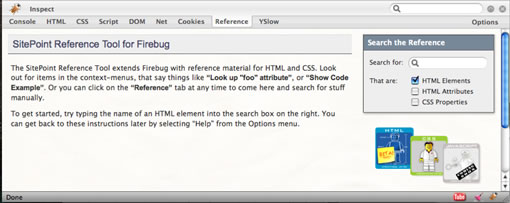
Sitepoint有一个不错的针对Web开发者和设计者的参考手册网站,可以查询HTML、CSS和JavaScript的基本信息、兼容性和示例代码等,同时这个网站也包含了一个Firefox扩展,可以集成在Firebug中,可以显示所有你看到的HTML元素、HTML属性和CSS属性的参考信息,目前还不支持JavaScript部分。
【扩展名称】FireScope
【扩展作者】Sitepoint - James Edwards
【下载地址】http://tools.sitepoint.com/firescope/firescope-1.0.1-en-us.xpi
【AMO地址】https://addons.mozilla.org/en-US/firefox/addon/10273
FireScope是一个Firefox扩展,同时也是一个Firebug扩展,可以帮助用户快速的搜索HTML元素、属性以及CSS属性的参考信息,具体的功能大家从下面的一系列截图上就能体会了。目前版本为1.0.1,最低要求为Firefox 2和Firebug 1.2。大家可以直接点击上面的链接下载,或者到AMO网站上下载。
以下部分内容翻译自该扩展网站
功能列表:
你可以查找HTML元素和属性,以及CSS属性(或者进行组合查询)。搜索结果是根据输入实时刷新的,通常你可能只需要书要查找内容的第一个到第二个字母就可以,这样可以帮助你更快的找到结果。

点击放大
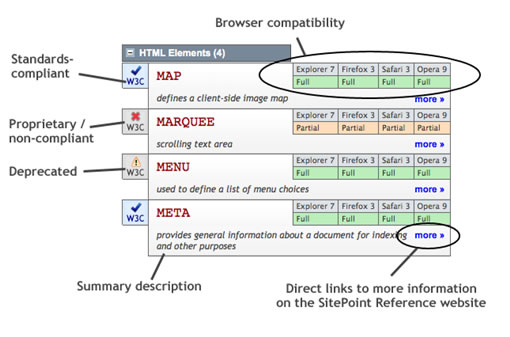
查找结果中会显示和浏览器兼容性相关的信息,以及一个简要的用法说明。当然还提供了一个指向SitePoint Reference网站的链接,在那里会有更相信的参考信息。

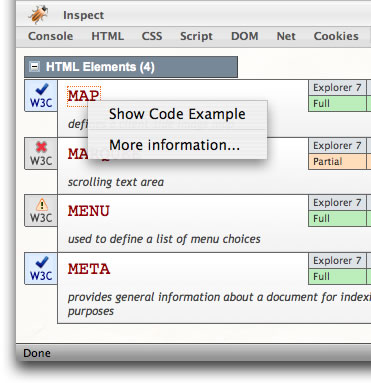
鼠标右键点击搜索结果,在菜单中有两个选项:一个是在线查询详细信息,另外一个是显示选择项的示例代码。

出处:七月佑安
责任编辑:bluehearts
上一页 下一页 面向Web开发者和设计者的参考手册 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







