|
定义背景大小
本来我们只能对背景图片进行位置和重复方式的改变,不能像改变<img />标签图片那样改变大小。而在css3中就能满足改变背景图片大小的愿望。
示例代码:
background-size:300px 100px;

说明:背景图片 300px表示宽度,100px表示高度。
目前只有Opera 9.5, Safari 3 and Konqueror浏览器中得到支持。在几种浏览器中的写法如下:
-o-background-size, -webkit-background-size和-khtml-background-size
text-shadow文字阴影效果
示例代码:
text-shadow: 2px 2px 2px #09e;

四个参数分别表示阴影的水平位移,垂直位移,模糊程度,阴影颜色。
目前支持的浏览器有Opera 9.5, Safari 3, Konqueror , Safari 3
box-sizing改变盒状模型结构
纵所周知div的盒状模型包括margin,border,padding和content四个部分.这四者的关系就无需我在这里班门弄斧啦.但是和今天主题又关的还是得说一下,那就是border里面是padding,padding里面是content.然而我们可以在css3.0中打破这一结构.使之变成content里面是border,border里面是padding.要实现这一切得建立在一个条件之下:box-dizing:border-box;
示例代码:
<style type="text/css">
div.container {
width:400px;
border:10px solid black;
height:40px;
}
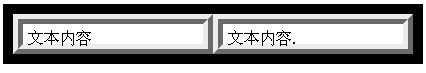
div.split {
-moz-box-sizing:border-box;
width:50%;
height:40px;
border:10px silver ridge;
float:left;
padding:5px;
}
</style>
<div class="container">
<div class="split">文本内容</div>
<div class="split">文本内容.</div>
</div>

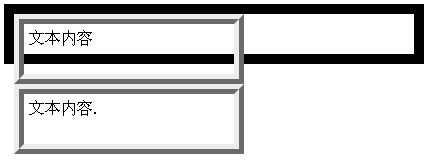
代码去掉-moz-box-sizing:border-box显示的效果为

目前支持的浏览器有firefox,Safari 3和opera
还有一个多重背景,目前常见浏览器都不支持,就不写了
经典论坛交流:
http://bbs.blueidea.com/thread-2917482-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6535.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 CSS3新特性 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







