|
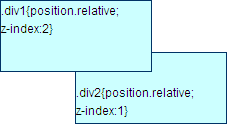
法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
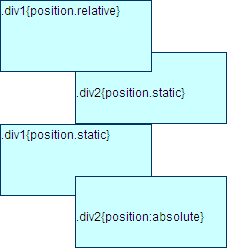
法则三:同辈元素定位方式不同时,动态定位居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
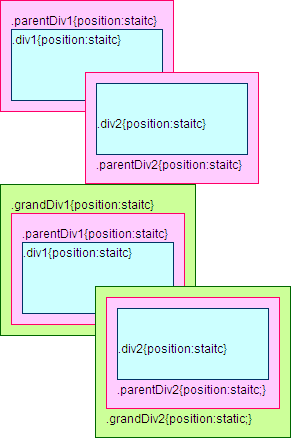
法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
出处:蓝色理想
责任编辑:bluehearts
上一页 层叠加的五条叠加法则 [1] 下一页 层叠加的五条叠加法则 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







