|
二、解决弹性图片
我们看看上面哪张图片,要做成弹性布局,就要解决页头图片的动态缩放。而这是一张图片,我们都知道图片是没有办法随比例缩放的,该怎么办呢?
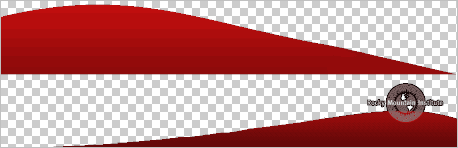
我们可以换一个思维方式,将这张图片在PS中做一点改动,我们可以将这张图片分割成左右两部分,并将它们合并成一张图片。如下图所示:

图二
第一图片在容器中以背景定位的方式左上定位,而第二张片则右下定位,用两个容器分装两张图片,内层的图片级别比外层图片级别高,它会浮动到第一张图片上盖住它,当然这第二张要做成透明底色的png或gif图片,因为png-24位透明图片在IE6下不受支持,所以我们改成PNG-8位的透明图片,这样虽说图片质量上有点影响,但可以保证在IE6中畅通无阻。
所以页头的结构层应该是如下的样子:
<div id="header">
<div id="inhead">
<p>页头内容</p>
</div>
</div>
针对这样的结构我们可以写出如下的样式:
外层样式:
#header{
height:150px;
width:100%;
background:#000 url(image/header-bg.png) no-repeat left top;
}
内层样式:
#inhead{
height:150px;
width:100%;
background:url(image/header-bg.png) no-repeat right bottom;
text-align:center;
color:#fff;
}
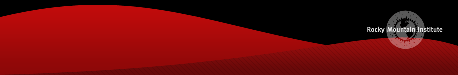
经过这样的改进后,我们的页头就做成弹性的图片,它在浏览器中显示就应该如下:

图三
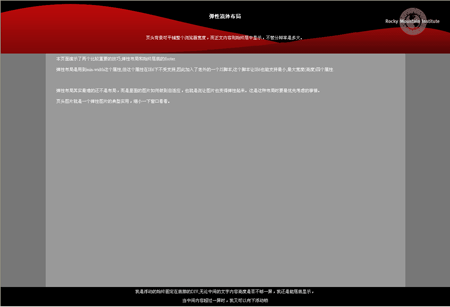
这样,一个弹性布局就算基本完成了。最终的效果如下图所示:

图四
出处:蓝色理想
责任编辑:bluehearts
上一页 弹性流体布局 [1] 下一页 弹性流体布局 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







