10. 盒阴影
box-shadow 属性可以对HTML元素添加阴影 而不用额外的标签或背景图片。类似text-shadow 属性,它增强设计的细节;而且因为它不影响内容的可读性,随意他可以是增加那种额外感觉/效果的一种很好的方法。

10to1 为它的导航北京和hover状态使用了box-shadow 属性.
10to1 为其导航区域增加的一个简单的阴影并将该属性应用于导航链接的hover效果: #navigation {
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
}
#navigation li a:hover,
#navigation li a:focus {
-webkit-box-shadow: 0 0 5px #111;
-moz-box-shadow: 0 0 5px #111;
}
box-shadow属性可以用多个值:水平偏移、垂直偏移、模糊半径、伸展半径和阴影颜色。水平和垂直偏移和阴影色使用的最多。
在一个div上应用红色阴影,右边和下边偏移4px,无模糊,我们可以使用下面的代码: div {
-moz-box-shadow: 4px 4px 0 #f00;
-webkit-box-shadow: 4px 4px 0 #f00;
box-shadow: 4px 4px 0 #f00;
}
浏览器支持: box-shadow目前只有Webkit核心浏览器支持,但是即将发布的Firefox 3.5 也将提供很好的支持。
扩展阅读:
11. 盒子大小
根据CSS 2.1 规范,在计算盒子的总大小的时候,元素的边框和padding应该被加入到宽度和高度之中的。但是众所周知,旧的浏览器却以它们自己的非常有“创意”的方式来解释这个规范。box-sizing属性允许你指定浏览器如何计算一个元素的宽度和高度。

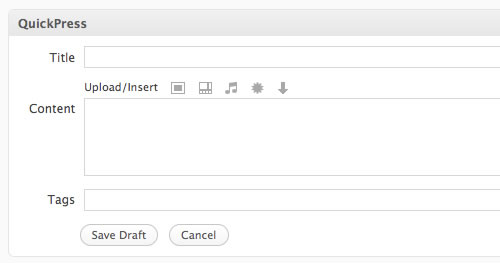
WordPress 在控制面板的所有的输入框元素中使用border-box 属性。
WordPress 后台区域在它的所有text类型的input标签和textarea标签上使用了该属性: input[type="text"],
textarea {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
第三个属性(-ms-box-sizing) 只有在Internet Explorer 8下有效。通过其他选择器,WordPress 的样式表同样添加了Konqueror 属性: -khtml-box-sizing。
box-sizing 属性可以两个值中的一个:border-box 和content-box。 Content-box如CSS2.1中的定义的那样渲染宽度。Border-box 从设定的宽度和高度中扣除padding和边框(如老式浏览器那样。)。
浏览器支持: box-sizing 被IE8、Opera、Gecko核心和Webkit核心浏览器支持。
扩展阅读:
出处:蓝色理想
责任编辑:bluehearts
上一页 用CSS3将你的设计带入下个高度 [10] 下一页 用CSS3将你的设计带入下个高度 [12]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







