|
在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
在我的第三篇文章《三层分离的完美九宫格》中,我介绍了用JS封装html标签,以便于减少冗余的结构体,但这种方式也是有缺陷的,如果用户禁用了JS,将造成结构完全显示不出来,当然对于当今的上网条件来说,这应该不是一个大问题,但纵观国外的的一些网页设计,都是有这种考虑的必要的。这就需要优雅降级和功能弱化,但这样带来的结果和不应用JS封装是一样的。所以,鱼和熊掌不可兼得也。哎,这些都是题外话,还是来看看我们的一个极酷播放器是如何设计出来的吧!
先入为主,大家都想先看看结果,好,先秀出截图:

图一
一般对于这样一个有丰富色彩的播放器来说,都是要求其宽高值是可以动态调整,因此这样的图形用九宫格来做是非常适合的选择。
当然原理我也不再重述了,请参考我的系列文章中的《牢不可破的九宫格布局》,这个应用案例就是针对它来实现的。当然在制作中还是有些技巧可以帮我们更好地的完成任务。比如css sprites技术(可以查看我的另一篇文章《css sprites图片背景优化技术》),它能有利地减少图片的请求数,一般对于九宫格布局的应用来讲,其图片是比较多的,因为它至少需要八张图片分别来装饰四个角落和四条边。所以怎样减少图片数量,对于设计人员来说是一件不得不考虑的事情。
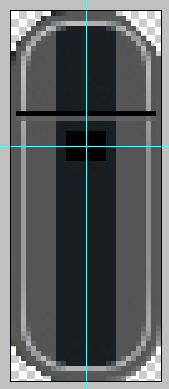
在本例中我将四角的图片合并成了一张图片,它们看起应该就是下面这个样子:

图二
在上图中我为了让大家看得仔细一点,几张图片的交界处用辅助线画了出来,我们应用图片定位原理将它们分别固定在四个角落上。它们在样式表中是如下方式来定义的:
.t_l{ background:url(../image/round.gif) no-repeat left top;}
/*左上角*/
.t_r{background:url(../image/round.gif) no-repeat right top;}
/*右上角*/
.b_l{background:url(../image/round.gif) no-repeat left bottom;}
/*左下角*/
.b_r{ background:url(../image/round.gif) no-repeat right bottom;}
/*右下角*/
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 九宫格应用案例:极酷网页播放器 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







