|
随着WEB2.0时代来,给网络的带来了空前的发展。前端用户体验变得越来越显的重要,从而来弥补B/S结构的用户交互型差的一些弊端,可是这样会带来一个问题就是会增加客户端的压力,比如大量运用JS代码,大家都知道JS代码是运行在客户端的,会影响到整个网页的在浏览器的解析效率,这样也可能暗示着会增加客户端的流量,所以不管是从服务器负载角度还是站在用户的角度来看,对客户端的代码进行优化都显得尤为重要!本文主要内部和外部两方面来阐述WEB前端优化的方法。希望能给读者一些体会和启发。
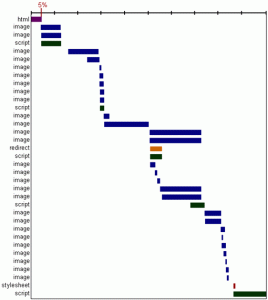
首先,我们通过一个雅虎的统计图表来看看打开http://yahoo.com的http的流量数据:

我们可以发现一个页面的从第一次发出服务器请求到完全载入到客户端的过程中,读取html代码只占了整个响应时间中的5%,这个结果适 用于绝大多数网站,在采样美国的前十位网站中,只有一家超过5%但少于20%,其余80%的时间是用来读取网页其他内容的,也就是说,前端(原文是 front-end,意思就是不包括html代码的其余内容,可以是图片,脚本,flash,视频,各种东西)。这就是为什么我们要把目光集中在这些东西 来提高显示速度的关键原因。
为什么要从前端开始着手有三个主要原因:
- 这里有提升和改进的潜力。如果能减少一半的体积,就能减少40%的响应时间。
- 改进前端比改进后端需要的时间和资源更少。(改进后端要重新设计应用程序规划,代码,寻找优化代码的方法,添加或改变硬件配置,分布式数据库,等等)
- 我们的黄金规则是:首先优化前端表现,这些东西耗费了用户端响应时间中的80%。
一、从代码之外,咱们有以下三种方法
1.运用cdn技术
具体方式,可以Google一下。(大体的原理好像就是判断访问者的位置及访问的内容从而来选择就近的服务器来处理用户的请求)
2.加一个长时间过期的头部
Expires: Thu, 15 Apr 2010 20:00:00 GMT
浏览器会用缓存来减少http请求数来加快页面加载的时间,如果页面头部加一个很长的过期时间,浏览器就会一直缓存页面里的元素。
不过这样会带来一个问题,就是如果页面里的东西变动的话就要改名字了,否则用户端不会主动刷新,在yahoo工作组用的是版本号,例如yahoo_2.0.6.js
3.Gzip压缩
Gzip是现在最流行和最有效的压缩方式,她是GNU开发的,RFC1952标准化。
(Gzip是在服务器端压缩图片,css,脚本等,传送到用户端的浏览器再解压,这样可以提高传输速度,不过对服务器的压力会增大,一般选择部分元素压缩比较合适。
出处:Be Energetic,Be Confident!
责任编辑:bluehearts
上一页 下一页 WEB前端优化的体会 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







