|
2. 单行居中,多行居左的方法(看demo吧,表述能力有限):
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
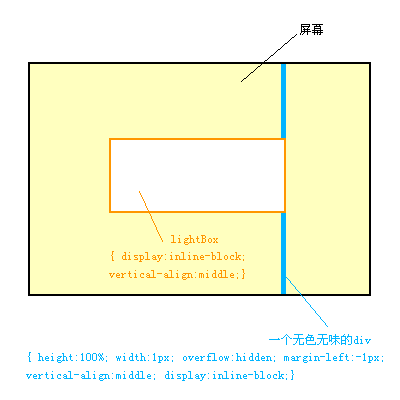
3. 使用inline-block实现未知高度垂直居中的方法(看图和demo吧,表述能力有限):
图示:

代码演示:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
存在的两个细节性问题:
- 大家可以看到完整demo中并未出现font-size:0;,而在垂直居中法中却出现了。
因为font-size:0在完整demo中,将使firefox3.5中读者完整阅读时lightBox的鼠标滚轮失效,原因不详,这一点大家可以作情处理。
- maxHeight这东西只能放在lightBoxContent的后面,因为在opera9.6中会出现bug,囧。
经典论坛交流:
http://bbs.blueidea.com/thread-2941022-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6909.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 全屏屏蔽且自动居中的lightBox [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







