|
二、 公用样式模板的设计要求
能够应用在多个web系统上要求
1. 公用模板设计需要具备抽象性、代表性
(1). 整体规划页面层次逻辑
- h1,h2,h3,h4,h5,h6 的整体规划

一本书的目录部分,往往能很清晰地体现出这本书的结构层次,第一章第一节第一小节,次序井然。好的网页也应该有清晰的层次逻辑,网页大标题、次级标题、段落内容等,层层展开。(X)HTML网页标记语言本身也给我们提供了标识网页层次的标签:h1/h2/h3/h4/h5/h6。在公用模板中要整体规划好网页内容的结构层次,并恰当地使用这些标签来体现。在禁用CSS的情况下,可以从浏览器默认样式方便地看到网页的结构层次。
- 清晰的导航菜单和面包屑(crumb)标识
在做好上面合理地规划h(n)标识的情况下,导航菜单和面包屑导航在网页上能更加直观地体现网页的层次,也是增强网页可用性必须具备的网页元素。
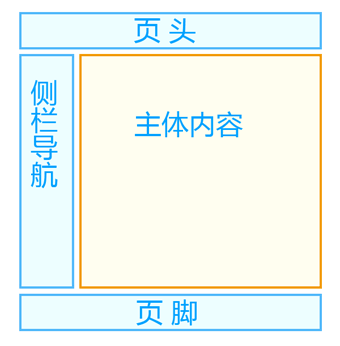
(2). 具有代表性的页面布局结构

网页结构布局也有一定的范式,往往包括页头、导航菜单、主体内容和页脚。遵循这些最普遍的布局原则才能最大程度保证公用模板的通用性。
(3). 具有代表性的页面元素
1、Logo、网页大标题

Logo具有品牌标识作用。大标题最直接地告诉用户网页/系统的内容/用途,但不是必备的,有些网页只有logo和副标题,因此设计时网页大标题可以作为可选项目。
出处:163 UED Team
责任编辑:bluehearts
上一页 公用样式模板的设计制作 [1] 下一页 公用样式模板的设计制作 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







