|
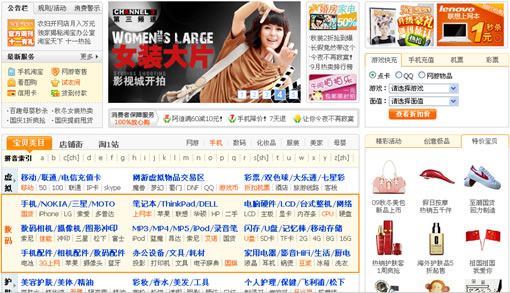
实例二:淘宝首页
效果图:

点击放大
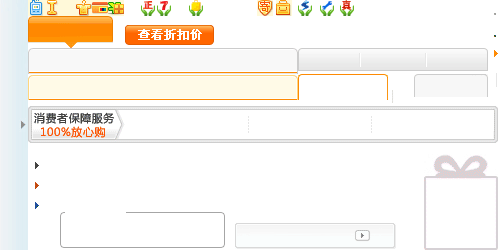
sprites图:

CSS Sprites优点
CSS Sprites为什么突然跑火,跟能够提升网站性能有关。显而易见,这是它的巨大优点之一。
- 利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能,这是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
- 个人认为CSS Sprites能减少图片的字节,我曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
CSS Sprites缺点
诚然CSS Sprites是如此的强大,但是也存在一些不可忽视的缺点。
- 在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好只够的空间,防止板块内不会出现不必要的背景,否则可能会出现出现干扰图片的情况;这些还好,做痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
- CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;不过网上已经有高手开发出“CSS Sprites 样式生成工具”,大家可以尝试一下。
- CSS Sprites在维护的时候比较麻烦,sprites是一般双刃剑,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,有只能(最好)往下加图片,这样图片的字节就增加了,因为每次的图片改动都得往这个图片删除或添加内容,显得稍微繁琐,而且重新算图片的位置(尤其是这种上千px的图)也是一件颇为不爽的事情。当然,在性能的口号下,这些都是可以克服的。
- 由于图片的位置需要固定为某个绝对数值,这就失去了诸如center之类的灵活性。
CSS Sprites总结
性能压倒一切。CSS Sprites非常值得学习和应用,特别是页面有一堆ico(图标)。总之很多时候大家要权衡一下利弊,在决定是不是应用CSS Sprites。为保持兼容性和维护性,sprites图片中的各个部分保持一定的距离是一种不错的做法。
原文:http://ued.alimama.com/?p=233
本文链接:http://www.blueidea.com/tech/web/2009/7073.asp 
出处:阿里妈妈UED
责任编辑:bluehearts
上一页 阿里妈妈UED谈CSS Sprites技术 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







