|
避免太过特别的 class
它们是都有语义的,而且有限制
不好的:
.ducatiMonster620{...}
.nicolesDucatiMonster620{...}
推荐:
.vehicle{...}
.motorcycle{...}
避免单独的定义
id 在每个页面只能使用一次
不好的:
#myUniqueIdentifier{...}
#myUniqueIdentifier2{...}
混合使用
避免重复编码


封装
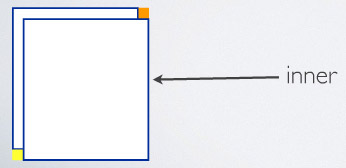
不要直接访问对象的子节点

不好的:
.inner{...}
.tr{...}
.bl{...}
推荐:
.weatherMod .inner{...}
.weatherMod .tr{...}
.weatherMod .bl{...}
译文原文:
http://www.99css.com/2009/10/taming-css-selectors.html
本文链接:http://www.blueidea.com/tech/web/2009/7105.asp 
出处:99css
责任编辑:bluehearts
上一页 驯服CSS选择器--健壮我们的样式表 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







