|
引入网格化设计:
网格化(栅格化)设计现在已经非常流行,Microsoft Expression Web 3中也加入了一些方便网格化网页制作的工具。

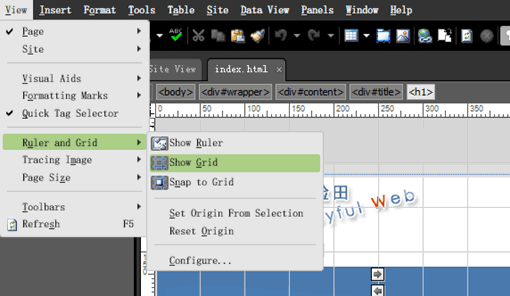
在设计视图中,可以显示标尺和网格
通过菜单选项,可以将设计视图中的标尺和网格,根据需要显示与否。

可以自己设计网格的相关信息,以符合你当初的设计规格
对Silverlight的大力支持:

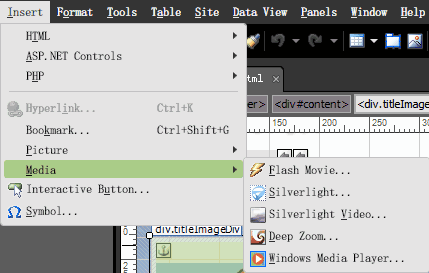
插入媒体菜单对Silverlight的支持
相比Microsoft Expression Web 2,Microsoft Expression Web 3在插入媒体菜单中不仅包含了插入“Sliverlight”选项,还多了一个插入“Sliverlight Video”选项。看来微软非常重视Sliverlight对现在视频网站市场的进军。除此之外,还加入了加入“Deep Zoom”的选项。
补课了:什么是DeepZoom。简单的说DeepZoom就是根据图片的尺寸和缩放比例,动态加载图片的数据的一种技术,这样可以避免一次性加载 大尺寸位图造成的资源浪费和网络延时,如果你浏览的是小尺寸,就只需加载小尺寸的图片数据,如果你放大了图片,就会加载大尺寸图片的数据。
与ASP.Net的融合:

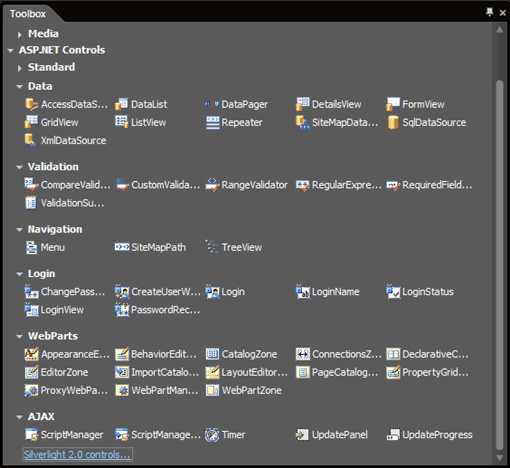
大量的ASP.Net控件出现在控件栏中
在Microsoft Expression Web 3的Toolbox中,出现了大量的ASP.Net的控件。直接的拖动在设计视图中即可,让你有一种在VS中的感觉。同时也神秘的出现了一个“Silverlight 控件”的超链接
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 微软Expression Web3试用报告 [2] 下一页 微软Expression Web3试用报告 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







