|
今年4月,我在宿舍憋出一个拖拽翻页效果
原帖传送:http://bbs.blueidea.com/thread-2921611-1-1.html
修改版传送:http://bbs.blueidea.com/thread-2924151-1-1.html
原本是为自己的博客网站设计的,周二产生的灵感,周三周四逃课两天算坐标,周五回家,到傍晚才算写出了第一版,发布之后没想到评价还不错,此后太多人问我这个效果应该怎么修改,才能用到自己的网站上,所以现在发这个帖子详细解释一下这个效果的原理
在此正式将此效果命名为 ThrowPage ,而且我肯定会继续完善这个效果,并发布封装好的代码,方便大家调用,可能一个月后,也可能一年后,In Me God Trust
本文将按结构层、表现层、行为层三层分开的顺序来写:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
结构层
要把一个目录的内容按页展开,该怎么写呢?也许是这样,至少我就是这么写的
<div id="menu">
<div class="page">
<ul>
<li><span>09-11-25</span><a>恋曲1980</a></li>
<li><span>09-11-25</span><a>恋曲1990</a></li>
<li><span>09-11-25</span><a>恋曲2000</a></li>
<li><span>09-11-25</span><a>母亲</a></li>
</ul>
<span class="tip">1/2页 拖拽翻页</span>
</div>
<div class="page">
<ul>
<li><span>09-11-25</span><a>伴侣</a></li>
<li><span>09-11-25</span><a>思念</a></li>
<li><span>09-11-25</span><a>童年</a></li>
<li><span>09-11-25</span><a>牧童</a></li>
</ul>
<span class="tip">2/2页 拖拽翻页</span>
</div>
</div>

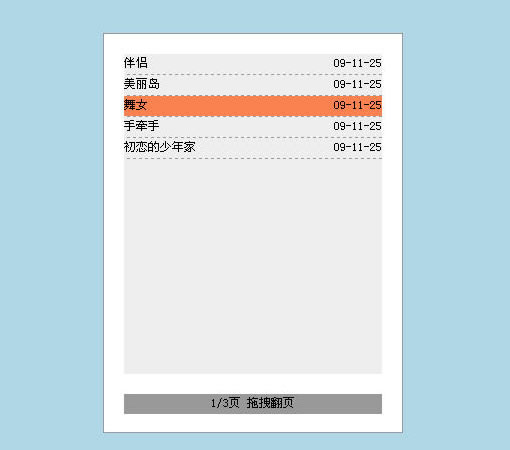
<ul> 是每一页的列表,图中的浅灰色色部分
<li> 是列表中的一条,图中的珊瑚色部分
<span class="tip"> 是不应该出现在xhtml 中的,应该由 js 添加,它是每一页下面的索引标识,图中的深灰色部分
<div class="page"> 是目录中的页,图中的白色部分
<div id="menu"> 是包含了所有页的目录,图中的亮蓝色部分。当然,如果页面中除了这个效果外没有其他东西的话,这个标签也可以不写,那么所有 <div class="page"> 的父标签就是 <body>
或许你会说,目录也应该是 <ul>,所以应该这么写
<ul id="menu">
<li class="page">
<ul>
<li><span>09-11-25</span><a>恋曲1980</a></li>
<li><span>09-11-25</span><a>恋曲1990</a></li>
<li><span>09-11-25</span><a>恋曲2000</a></li>
<li><span>09-11-25</span><a>母亲</a></li>
</ul>
<span class="tip">1/2页 拖拽翻页</span>
</li>
<ul class="page">
<ul>
<li><span>09-11-25</span><a>伴侣</a></li>
<li><span>09-11-25</span><a>思念</a></li>
<li><span>09-11-25</span><a>童年</a></li>
<li><span>09-11-25</span><a>牧童</a></li>
</ul>
<span class="tip">2/2页 拖拽翻页</span>
</li>
</li>
这样确实更符合语意,不过问题马上就来了
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 拖拽翻页(ThrowPage)详解 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







