|
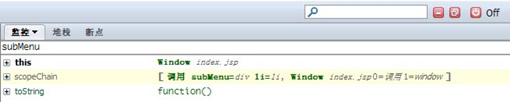
第一个选项卡:监控
如过需要查看某个对象的值,可以点击新建监控表达式,例如输入对象的名称:subMenu

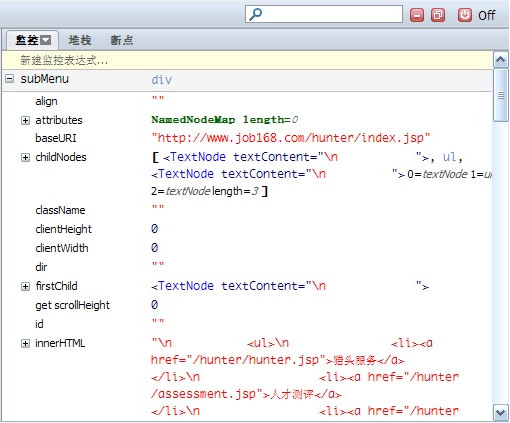
我们就可以看到subMenu的类型是DIV,点击展开内容,是subMenu这个对象的各个属性和方法

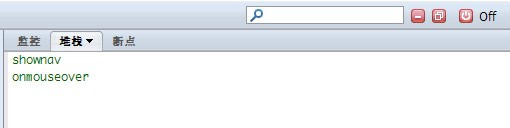
第二个选项卡:堆栈
内容显示的是当前中断点程序的调用顺序,在这个例子中是先触发了 onmouseover,然后调用了shownav

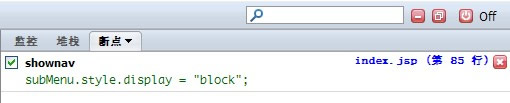
第三个选项卡:断点
可以设置多个断点,或者删除断点

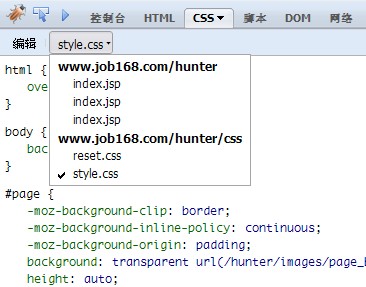
CSS调试
上面出现了3个index.jsp,说明在这个index.jsp中出现了3处css碎片。

点击css的值,可以进行修改,即时反映到页面上。点击禁止符号,则可以屏蔽该行CSS。
双击空白处,新增CSS规则。

原文:http://home.blueidea.com/space.php?uid=498022&do=blog&id=16837
本文链接:http://www.blueidea.com/tech/web/2009/7284.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 Firebug 必须掌握的技巧 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







