|
一个简单的变换
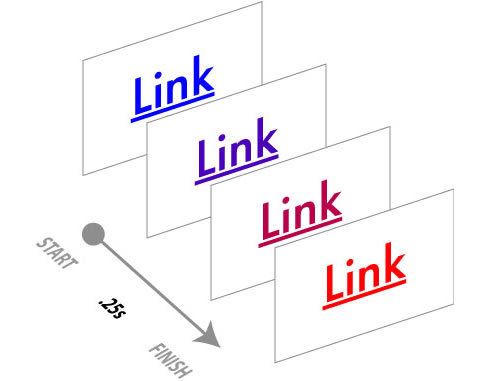
让我们假设一个简单的变换,在用户的鼠标经过一个链接的时候,将颜色从一个变换成另外一个。与其它CSS属性一样,变换也是直接添加到要使用它的选择器中。该属性可以采用下面的4个值。 CSS property:
被变换的属性(比如, color)。看一下下面的表格了解所有可以被变换的CSS属性列表。 Duration:
变换持续的时间,通常以秒来计算(比如, .25s). Timing function:
允许你控制持续的时间的计算方式。与其使用一个简单的线性计算,你可以使变换加速(渐入)或者减速(淡出),或者甚至specify a beat or count (比如,linear). More on this later in the article. Delay:
在动作和变换开始之间等待多久,通常用秒来表示(比如, .1s)。如果你不想延迟,该值可省略。
因为变换属性始于Webkit扩展,我们不得不同时使用transition 和-webkit-transition 属性以向后兼容。
让我们首先提阿贾这这些属性到:hover 伪类中:
a:hover {
color: red;
-webkit-transition: color .25s linear;
transition: color .25s linear;
}
那么现在,当鼠标经过一个链接,不会直接从蓝色跳转到红色,而是用四分之一秒的时间逐渐变换它们的中间颜色(过渡颜色)。

当然,我们也希望变换回到默认的链接颜色,那么我们可以添加一个变换到:link (以及:visited)伪类上,并在它褪去之前添加一个简单的延迟(十分之一秒) :
a:link, a:visited {
color: blue;
-webkit-transition: color .25s linear .1s;
transition: color .25s linear .1s;
}
出处:前端观察
责任编辑:bluehearts
上一页 CSS3变换入门 [2] 下一页 CSS3变换入门 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







