|
8、siblings
这个函数选择一组元素的所有兄弟姐妹,传递一个表达式可以筛选结果。
看看这个例子:
- 谁是第一个star的兄弟节点?其它的四个,对不?
- 如图所示,“odd”的节点被选中。索引是从零开始的,看看下面star的红色数字。

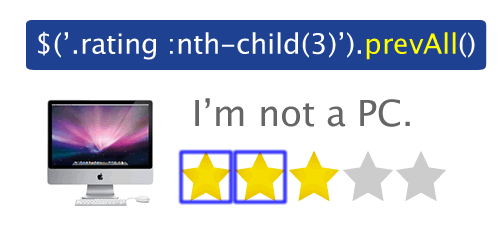
9、prev & prevAll
prev()函数选择前一个兄弟节点。prevAll()选择一个元素集合前面所有的兄弟节点。
如果你正在构建一个星级部件,这将相当方便。第三个star前面的兄弟节点被选中。

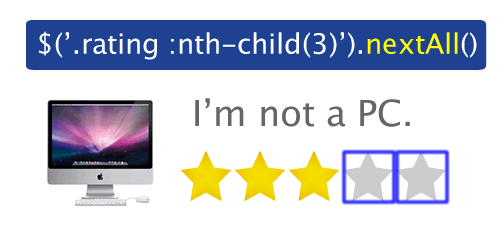
10、next & nextAll
这些函数与prev和prevAll工作方式相同,不过它选择的是下一个兄弟姐妹。

结论
最后,让我们来看看如何利用这些函数来解决现实世界中令我们头痛的问题。
$('.star').click(function(){
$(this).addClass('on');
// 如何取得当前对象的父级?
$(this).parent().addClass('rated');
// 如何获得当前对象左侧的star?
$(this).prevAll().addClass('on');
$(this).nextAll().removeClass('on');
});
这就是这篇教程中早期提到的问题,对吗?在这几行代码中我们使用了这几个遍历函数。
- 在第5行,看看parent()函数,啊哈,真简单。
- 在第8行和9行,prevAll()和nextAll().选择填充的star和空的star。
现在,遍历函数是做么的方便。当在一起使用时,它们将更加强大。也就是说,一个函数的输出是另一个函数的输入,它们是链式的。
谢谢你的拜读,希望这篇教程在你通过jQuery选择html元素时更容易。你有什么想法?哪个遍历函数是我们遗漏的?
原文:10 Really Helpful Traversing Functions in jQuery
译文:http://www.denisdeng.com/?p=695
本文链接:http://www.blueidea.com/tech/web/2010/7460.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 jQuery中10个非常有用的遍历函数 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







