|
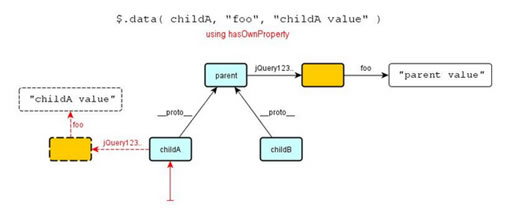
为了避免类似的情况出现,我们用hasOwnProperty来检索自己的数据对象。这样childA的值将不会向上广播到原型链,也就不能继承父对象的值。事实上,避免使用hasOwnProperty来读取数据,也只有个在对象不具有该数据时才返回父对象的值。

另外一种方法是将数据存储到本地对象自身中,但是,它不能返回数据对象,因为该对象不存在,如:
// ...
if ( elem.nodeType ) {
dataObject[ name ] = value;
} else {
elem[ expando +"_" + name ] = value;
}
// ...
robert.katic 推崇第一种方法,并重写了$.data()和$.removeData()方法.
(function($){
var expando = "jQuery" + (new Date).getTime(),
hasOwnProperty = Object.prototype.hasOwnProperty,
_data = $.data,
_removeData = $.removeData;
$.data = function( obj, name, data ) {
if ( obj.nodeType ) {
return _data( obj, name, data );
}
var thisCache, hasCache = hasOwnProperty.call( obj, expando );
if ( !hasCache && typeof name === "string" && data === undefined ) {
return undefined;
}
if ( typeof name === "object" ) {
obj[ expando ] = $.extend(true, {}, name);
} else if ( !hasCache ) {
obj[ expando ] = {};
}
thisCache = obj[ expando ];
if ( typeof name === "string" ) {
if ( data !== undefined ) {
thisCache[ name ] = data;
}
return thisCache[ name ];
}
return thisCache;
};
$.removeData = function( obj, name ) {
if ( obj.nodeType ) {
return _removeData( obj, name );
}
if ( name ) {
if ( hasOwnProperty.call( obj, expando ) ) {
delete obj[ expando ][ name ];
if ( $.isEmptyObject( obj[expando] ) ) {
delete obj[ expando ];
}
}
} else {
delete obj[ expando ];
}
};
})(jQuery);
jQuery是一个很优秀的库,但是有时也免会有一些小瑕疵。而这些小瑕疵正是我们在使用时要特别小心。非常感谢robert.katic为我们详细的分析了该方法的缺陷。
参考资料:http://forum.jquery.com/topic/data-object-and-memory-leak
原文:http://www.denisdeng.com/?p=805
本文链接:http://www.blueidea.com/tech/web/2010/7486.asp 
出处:Denis'Blog
责任编辑:bluehearts
上一页 jQuery.data()方法与内存泄漏 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







