|
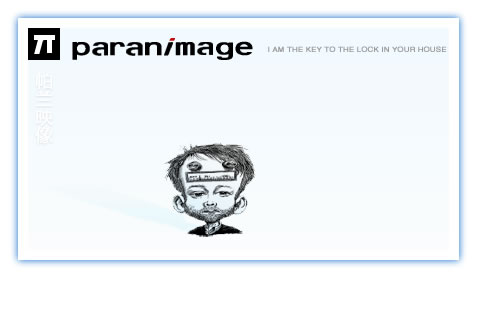
(1). 投影,没有位移,10px的阴影大小,没有扩展,颜色#06C img{box-shadow:0 0 10px #06C;}
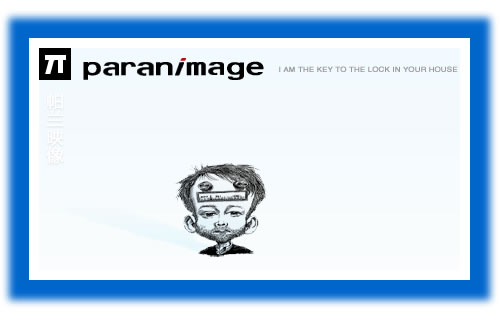
这里的颜色值是HEX值,我们还可以使用RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。 img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)} (2). 在上面的基础上加上20px的扩展 img{box-shadow:0 0 10px 20px #06C;}
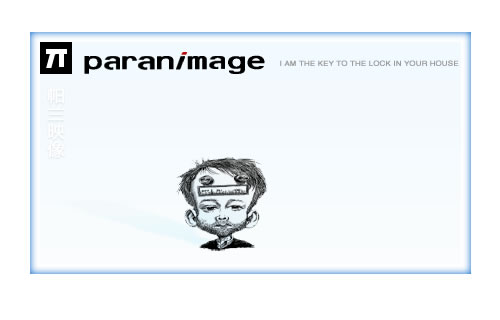
(3). 内阴影,无位移,10px大小,没有扩展,颜色#06C img{box-shadow:inset 0 0 10px #06C;} 
出处:帕兰映像
责任编辑:bluehearts
上一页 CSS3属性box-shadow使用教程 [1] 下一页 CSS3属性box-shadow使用教程 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







