|
2.8 一个完整的例子

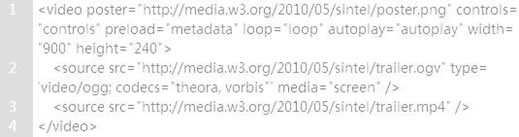
这段代码在页面中定义了一个视频,此视频的预览图为poster的属性值,显示浏览器的默认媒体控制栏,预加载视频的元数据,循环播放,宽度为900像素,高度为240像素。
第一选择视频地址为第一个source标签的src属性值,视频类别为Ogg视频,视频编码译码器为Theora,音频编码译码器为Vorbis,播放媒介为显示器;第二选择视频地址不再累述。
如果你还要兼容IE的话,可以在最后一个source标签后再加上Flash播放器的标签集,或者使用一点JavaScript代码。具体可以查看这篇文章。
3 媒介属性
媒介属性包括error、currentsrc、networkState、preload、buffered、readyState、seeking、currentTime、startTime、duration、paused、defaultPlaybackRate、playbackRate、played、seekable、ended、autoplay、loop、controls、volume、muted等,可以用于返回或改变媒介的状态。
注意:以下使用到的“media”统一代表一个视频元素。如下图所示:

3.1 error属性
只读属性。使用media.error返回一个MediaError对象表明当前的错误状态,如果没有出错,返回null。
使用media.error.code返回媒介的错误状态,共有4个可能值。
MEDIA_ERR_ABORTED(数字值为1):媒体资源获取异常;
MEDIA_ERR_NETWORK(数字值为2):网络错误;
MEDIA_ERR_DECODE(数字值为3):媒体解码错误;
MEDIA_ERR_SRC_NOT_SUPPORTED(数字值为4):视频格式被不支持。
3.2 currentSrc属性
只读属性。使用media.currentSrc返回该媒介标签的src属性值。
3.3 networkState属性
只读属性。使用media.networkState返回媒介的网络状态,共有4个可能值。
NETWORK_EMPTY(数字值为0):尚未初始化;
NETWORK_IDLE(数字值为1):加载完成,网络空闲;
NETWORK_LOADING(数字值为2):视频加载中;
NETWORK_NO_SOURCE(数字值为3):加载失败。
出处:腾讯互娱设计团队
责任编辑:bluehearts
上一页 HTML 5 Video概述 [3] 下一页 HTML 5 Video概述 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







