|
会话流有很多更小(更细致)的对象组成
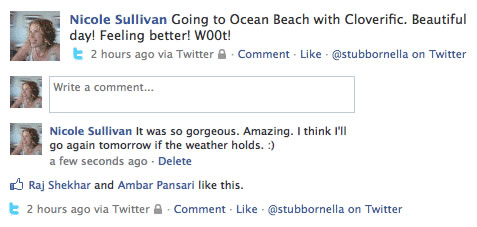
因此,我们可以看到,上面的会话流是由许多更小的对象组成的。当我们让对象更细化(颗粒更小),我们就会开始看到同样的模式反复出现,然后同样的对象变得更可重用。我们开始看到在互联网上的大多数网站都是由相同的基本重复的模式以不同的方式结合起来的。作为一个附带好处,CSS会变得体积更小,更简单。
这个会话流,一个PHP对象,是由几个HTML和CSS的对象组成的:
1个标题

5个媒体块

2个链接样式

1个评论列表

1个动作列表

1个段落

这种方法的好处?
使CSS对象的粒度合适意味着我们的CSS(嗯,推而广之,我们的HTML)变得更简单、更轻。我们的小小的可重用的对象可以在整个网站上用来创建新的和不同的页面,而不用再增加css的大小。
作为一个起点,我建议您创建下列对象:标题、列表、文字处理和链接、容器、媒体、网格和模板。在做整个页面之前,先创建你的所有最小的对象,然后你的CSS将自然的保持很小。
译文:How to create CSS objects? Get the granularity right!
本文链接:http://www.blueidea.com/tech/web/2010/7797.asp 
出处:前端观察
责任编辑:bluehearts
上一页 如何创建CSS的对象,获取合适的粒度 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







