|
4,下载 jsLint 插件,下载后解压缩,把其中的 javascript 目录拷贝至 $VIM/plugin/中(作者给的文档有误,不应是$VIM/ftplugin/),当然也可以放到 ~/.vim/plugin/ 中
5,将解压后 jslint/bin 目录中的 jslint 文件拷贝至 /usr/bin 中,也可以拷贝到~/bin/中
6,下载 http://jayli.github.com/gallery/vim/jslint.vim 文件,覆盖 $VIM/plugin/javascript/jslint.vim
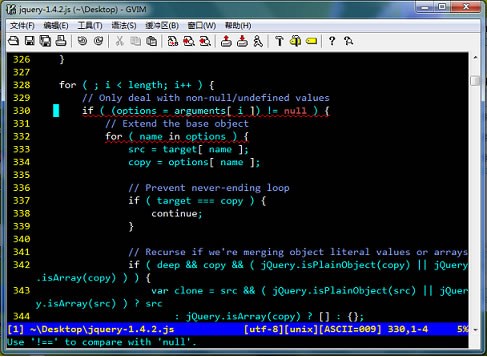
7,完成,打开一个js文件,用F4唤醒语法检查,再按F4关闭语法检查
jslint + gvim for windows

windows 下自带CScript,不用再安装其他 JavaScript 引擎
1,安装ruby运行环境
2,安装gvim,假设安装到 C:/Program Files/Vim 中
3,下载 jsLint 插件,下载后解压缩,将 ftplugin 目录中的 javascript 文件夹复制到 C:/Program Files/vim/vim72/plugin/ 目录中
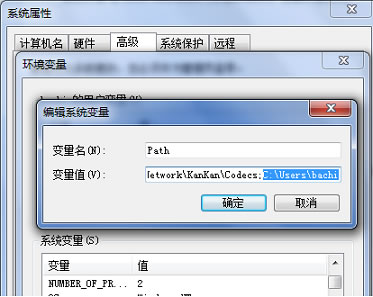
4,将 jslint 解压缩后的“/bin/jslint”文件添加后缀名 “exe”,并将其所在的路径添加到环境变量的 Path 中,比如我将 jslint.exe 放到 C:/user/bachi/ 中,配置环境变量

5,下载 http://jayli.github.com/gallery/vim/jslint.vim 文件,覆盖 C:/Program Files/vim/vim72/plugin/javascript/jslint.vim
出处:
责任编辑:bluehearts
上一页 JS语法检查插件 jsLint for Vim [1] 下一页 JS语法检查插件 jsLint for Vim [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







