|
相信很多与页面打过交道的同学都对 Yahoo 的 Best Practices for Speeding Up Your Web Site 不陌生。而这 35 条最佳实践中,对 Javascript 的加载顺序的要求是:Put Scripts at the Bottom。因为根据HTTP/1.1 specification 看来,在同一时间加载两个文件是最理想的,而 Javascript 脚本会阻碍平行下载。Steve 说那是 2008 – 2009 那个时代用的。现在,加载 Javascript 已经有了革命性的化变。

在开讲之前,有一个必须解决的问题是:为什么我们要把 JS 文件放在 </body> 之前的最底部。根本原因是,它不能平行下载。而其实并不是所有浏览器都不支持。现在大部分浏览器都支持 Script 的平行下载,除了老掉牙的 IE6&7、Firefox 2&3.0、 Safari 3、Chrome 1。但我们最熟悉的老掉牙同学 IE6 (或以IE为核的那些壳)还是中国(甚至世界上)市场上占用率最高的浏览器,因此我们需要一个折衷的方案。
一、分析
我们有6种方法可以实现平行(NON-Blocking)下载:
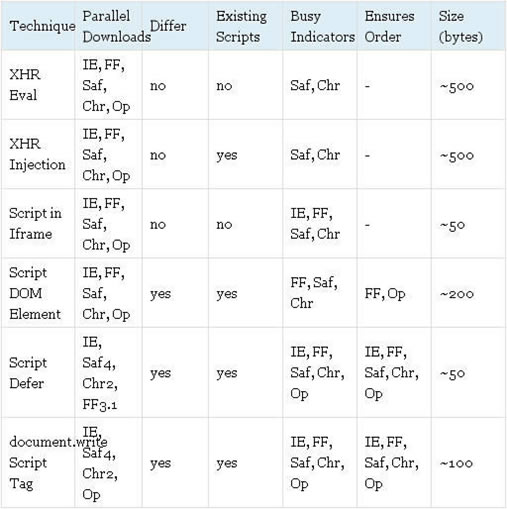
- XHR Eval – 用 XHR 下载,并 eval() 执行 responseText.。
- XHR Injection – 用 XHR 下载,在页面中动态创建一个 script 元素,并将 responseText 作为其 text 。
- Script in Iframe – 把脚本放在 HTML 中,使用 ifame 来下载它。
- Script DOM Element – 动态创建一个 script 元素,把 src 指向脚本URL.
- Script Defer – 给 script 标添加 defer 属性
- document.write Script Tag – 利用 document.write 把 <script src=""> 添加到 HTML 中。但这个只对 IE 有效。
兼容性可看下图:

出处:幸福收藏夹
责任编辑:bluehearts
上一页 下一页 加载 Javascript 最佳实践 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







