|
步骤三:应用Cufon渲染
在完成了上述的两项准备工作后,使用 Cufon 类库来实现对字体的渲染是非常简单的,这仅仅牵涉到了 Cufon 类库所提供的一个核心方法,即 Cufon.replace 方法,如下代码所示:
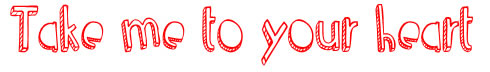
<h1>Take me to your heart</h1>
<script type="text/javascript">
Cufon.replace("h1");
Cufon.set("fontSize","66px");
Cufon.set("color","red");
</script>
而与此同时,为了可以更为精确的控制在进行字体渲染时所使用的字体风格,Cufon 还提供了“配置项(Option)”这一概念,来帮助开发者直接在 Cufon 方法中指定相应字体风格值,上述代码后面两项配置了字体大小为66像素,颜色是红色,更多设置可见Cufon的官方文档。示例的完整代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Cufon</title>
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Denne_Shuffle_400.font.js"></script>
</head>
<h1>Take me to your heart</h1>
<script type="text/javascript">
Cufon.replace("h1");
Cufon.set("fontSize","66px");
Cufon.set("color","red");
</script>
<body>
</body>
</html>
需要的朋友可以下载Demo,本示例最终效果如下:

优缺点及兼容性
优点:
- 比siFR技术简单100倍
- 速度快,瞬间执行
- 不依赖于服务器端语言
缺点:
- 依赖于JavaScript
- 文本无法被选中
- 无法实现悬停变换效果
Cufon技术在主流浏览器中的兼容性情况如下表所示:
 5+ 5+  1.5+ 1.5+  1.0+ 1.0+  3.0+ 3.0+  9.5+ 9.5+
总结
总的来说,这种实现自定义字体的方案还是比较简单的,虽然有些不足,但也是一种兼容性相对比较好的方案,个人觉得将来CSS3的@font-face更有可能成为实现网页自定义字体的主要方法。
参考文章:
- 使用 Cufon 渲染网页字体
- The Easiest Way to Use Any Font You Wish
原文:http://www.cnblogs.com/lhb25
本文链接:http://www.blueidea.com/tech/web/2011/8307.asp 
出处:博客园
责任编辑:bluehearts
上一页 使用Cufon技术实现Web自定义字体 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







