|
今天群上面同志们在讨论css3内发光效果,自己也就研究一下,写了个效果出来,涉及css3投影,渐变,蒙版,伪类等知识点,现在写下设计思路,仅供参考。发个效果图大家看先:

一般我们都是用css3的box-shadow来实现盒投影,用text-shadow来实现文字投影,box-shadow设置方型盒子投影,用raidus的话可以让盒子产生圆角,看起来就很圆滑舒服,一般的写法是这样的:
-moz-box-shadow:1px 1px 5px #000;
1px(水平方向偏移) 1px(垂直方向偏移) 5px(阴影羽化) #000(颜色);
当偏移量为负数时就向反方向偏移,试试就明白了,这里不贴图。
这个是一般的投影效果,如果是内阴影,那么就加个“inset”属性,写法如下:
-moz-box-shadow:inset 1px 1px 5px #000;
这样就变成了PS里面的内阴影,效果很赞,很实用,如果需要内发光效果,则背景底色深,投影颜色浅,这样就会感觉是发光,而背景颜色深,投影颜色浅,这样看起来就是投影了;
不过群里面讨论的是文字的投影内发光,上面的是顺便提提而已,下面才是正题:
文字是用text-shadow来产生阴影,而且产生的时候能跟随文字的轮廓投影,如下所示:
text-shadow:2px 2px 1px #000;

如果用box-shadow的话效果是这样的:

会根据放文字容器的盒子来投影(我设定了容器的宽度200px,背景未设定颜色透明),不会跟随文字轮廓投影,效果不是我们所要的;
然而text-shadow没有inset属性,这个就比较棘手了,怎么才能实现文字内投影,同时还有文字渐变?
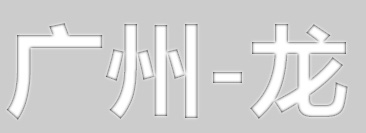
一层一层来,一般ps处理文字效果都是一层层的剥离,先从文字内发光入手:
我写了这么一个页面试内发光,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body{ background:#CCCCCC;}
.text{ font-size:100px; font-family:"微软雅黑"; color:rgba(0,0,0,0); font-weight:bold; position:relative;text-shadow: 0px 0px 0px #000000;}
.text:after{ content:"广州-龙"; position:absolute; left:0px; text-shadow:0px 0px 3px #fff;}
</style>
</head>
<body>
<div class="text">广州-龙</div>
</body>
</html>
或者你可以下载这个代码页面看看:text.html
效果图如下:

出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 纯CSS3文字渐变内发光投影效果 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







