|
2) CSS3 定义。W3C 中有讲述关于多列布局的文档,排列出来的样子:

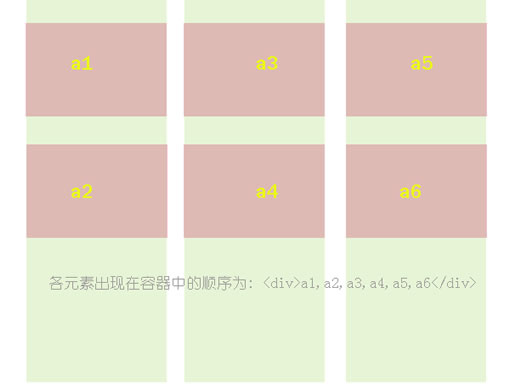
由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
#container {
-webkit-column-count: 5;
/*-webkit-column-gap: 10px;
-webkit-column-rule: 5px solid #333;
-webkit-column-width: 210px;*/
-moz-column-count: 5;
/*-moz-column-gap: 20px;
-moz-column-rule: 5px solid #333;
-moz-column-width: 210px;*/
column-count: 5;
/*column-gap: 10px;
column-rule: 5px solid #333;
column-width: 210px;*/
}
优点:
- 直接 CSS 定义,最方便了;
- 扩展方便,直接往容器里添加内容即可。
缺点:
- 只有高级浏览器中才能使用;
- 还有一个缺点,他的数据块排列是从上到下排列到一定高度后,再把剩余元素依次添加到下一列,这个本质上就不一样了;
- 鉴于这两个主要缺点,注定了该方法只能局限于高端浏览器,而且,更适合于文字多栏排列。
出处:taobaoued
责任编辑:bluehearts
上一页 瀑布流布局浅析 [1] 下一页 瀑布流布局浅析 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







