|
做的第一个教程,不好,希望大家见谅。
其实主要是想让大家看看我琢磨用 fw 做出来的金属效果。
事前准备:下载 texture(纹理) wl,下载地址:(文件已经丢失),下载后就放到 fw 的 texture 目录下就可以了。
1、画一个长方形,渐变填充,如图显示。

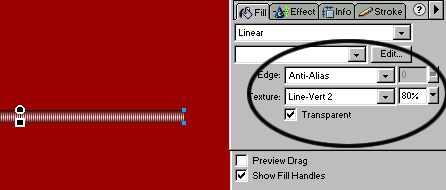
2、很简单啦,texture 填充,选择 line-Vert2,80%,Transparent 勾选。

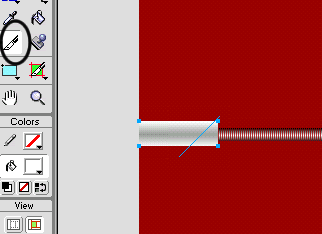
3、画一个长方形,渐变填充,用切刀工具按 shift 切出 45 度角来。填充 texture 就是刚下载的wl,透明度可以自己选择,选择为你认识最逼真的程度为止。

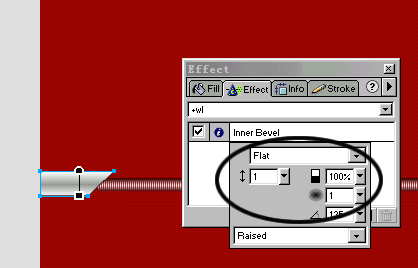
4、加效果 inner bevel,这样填充会使长方块看起来更有立体感。这里多嘴,其实可以把自己常用的效果组合成自己的效果,选自己几个常用的效果点下图面板右上角上的三角,有一个保存选择,取一个名字就可以保存。以后自己用的话,一点,几个效果就出来了,很方便。

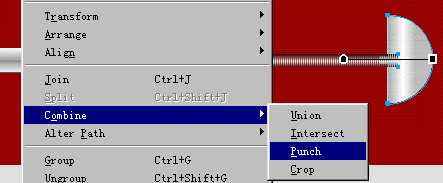
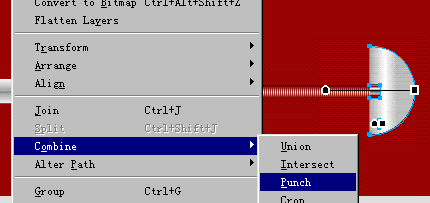
5、把做好的这个长方块放到相应位置,Copy 第一个长方形,按 shift 重复选择这个长方块,然后punch,这样就可以在第二个长方块上面切出第一个长方形的形状。

6、相同的方法做出另一头的半圆,注意这个也要加立体的效果和填充材质。

7、同样的方法切出这个第一个长方体的形状,然后增加一个小小的长方形,放在中间当一个关节。

8、那几个插在上面的东东,没有别的办法,用钢笔画吧,同样注意填充材质。

9、画一个正圆放在那个半圆上面,用原来的方法 punch 挖出一个洞洞。然后画一个圈,笔画大小为2,做 inner bevel,再用切刀工具切出来,如图,放在相应的位置。多放几个这样这个链子就好了。

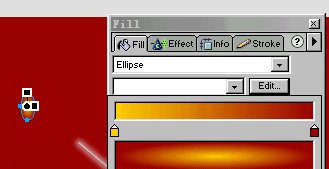
10、现在要做下面的那个玻璃坠。画一个椭圆,然后填充,如图:

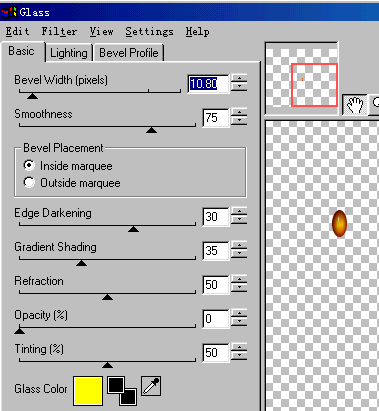
11、用 eye4000 里的 glass 工具做出晶莹的效果,然后放在相应的位置。

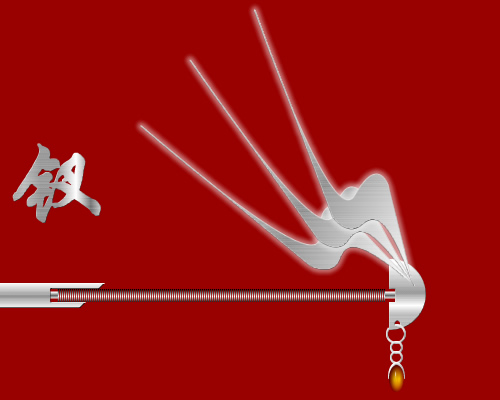
呵呵…… 终于结束了,具体效果如下:

出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







