|

本教程教你如何使用基础技能制作漂亮的玻璃小球。在开始本教程之前,你必须掌握图层样式之类的基础知识。同样,在开始阅读之前,你一定要记住,你不必完全按步就班地照我的步骤来做。
第一步:
在这一步骤中,我们将应用图层样式。
创建新文件,尺寸随意。使用椭圆选区工具(M)制作小球。
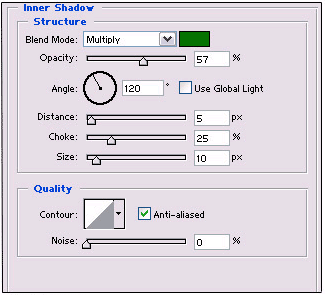
然后为小球应用阴影样式(图层>图层样式>内阴影--或者使用图层样式按钮。)按以下设定参数:

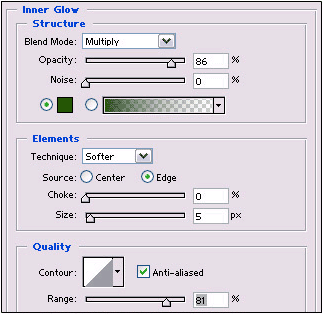
现在设定内发光:

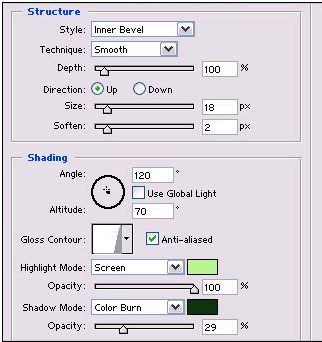
斜面与浮雕设定是最重要的步骤

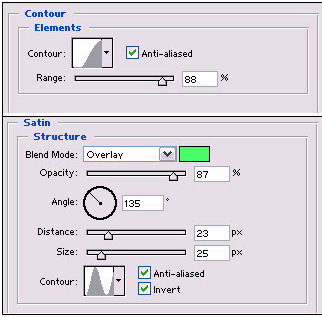
描边设定。描边功能很有趣,但要做到游刃有余还有一定难度。

在“填充类型(satin)”里选择一个喜欢的颜色。有人跟我建议说,绿色不错。OK,那就绿色吧。你可以将当前的图层样式设定保存,供以后使用。其实在顶上的样图中我使用的是另一种颜色。
有些同志看到这里也许会停下来,因为这个球现在看起来就很不错了。但是如果你想更进下,就可以继续往下做。

第二步:
现在我们要进行的步骤有一定技术难度了(这并不是说图层样式一点技术含量都没)。在小球图层之下新建一层,任选一颜色填充(对于我们的例子,白色不错)。对小球图层应用高斯模糊(数量由你看着办)。向下合并图层。将其旋转到合适的位置,也就是你的光源照下的位置。使用魔棒工具,删除小球白色的背景与灰色的模糊边缘。

第三步:
如果你觉得自己能行,就跳开这一步直接进入第四步。要想完成这一步骤,你必须掌握喷枪工具。首先选择喷枪或减淡工具来制作光效。将图层混合模式改变色彩减淡--color dodge(将减淡工具的范围参数--range设为暗调--shadow),其他设定随意。然后再使用喷枪工具或减淡工具制作阴影。
你也可以简单地作出一些随机亮光或阴影然后使用高斯模糊滤镜,也能制作高光和阴影效果。你也可以尝试改变混合模式(通常将高光设为“屏幕”,阴影设为“正片叠底)。
现在你得到的效果图应该跟这个差不多(决定于你的工具熟练程序)。

第四步:
现在制作阴影部分。你必须保持阴影与高光的方向一致。
新建一个小球选区,并在新建的图层之上以黑色填充。应用高斯模糊(10或10以上的参数设定)。高度方向缩小小球(编辑>变换>缩放),大概至小球原尺寸的40%。然后是斜切(编辑>变换>斜切)命令,宽度方向将小球阴影位置放大(大约150%)。你可以再将高斯模糊。也可以重复第四步,直至得到满意效果。当然,适当的时候也可以用喷枪来补充效果。
小诀窍:
降低图层不透明度可以将阴影变亮。
复制图层可以将阴影变暗。
适当的时候可以将图层混合模式改变”正片叠底“。

高级窍门:
如果想让小球变得透明,可以改变图层不透明度或者其混合模式。也可以这样:选择玻璃小球图层,为其创建一个通道。使用渐变工具,从里向外应用黑色至白色的径向渐变,再应用高斯模糊。现在,小球就变得透明了。
要想让小球变亮,可以使用外发光(也可以是内发光)。要想得到最好的效果就将混合模式改变色彩减淡或屏幕(在白色背景上应用屏幕与色彩减淡模式没有任何效果)。

记住我先前说的话,不一定要严格按我说的做。
你也可以适当增加一些纹理以完善效果

翻译:野火寒烟
原文出自:http://www.deviantart.com/view/1924192
出处:deviantart.com
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







