|
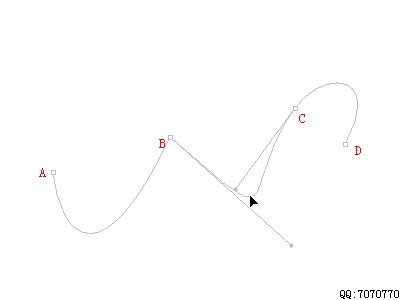
除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态
如下图:

注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”
牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态,这是不可逆的因果关系
做一下小结:
对于这条曲线上的除了起点和终点的BC两个锚点而言,都存在两条方向线:
一条是从上一个锚点“来向”的方向线;另一条是通往下一个锚点的“去向”的方向线
对于起点,只存在“去向”的方向线;对于终点,只存在“来向”的方向线
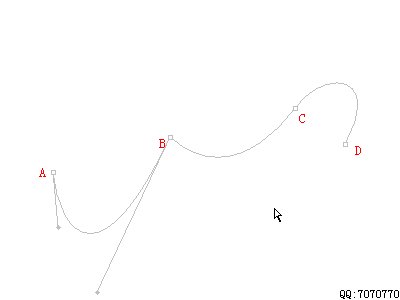
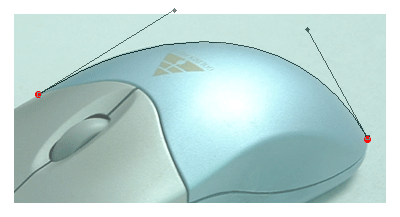
下面让我们做个小练习,如图:

现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线
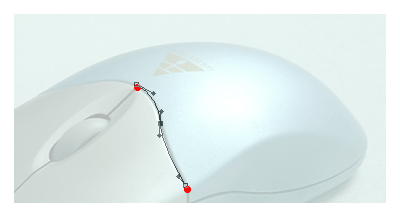
很可能你们绘制出来的是如下图这个样子的

虽然要求是达到了,但是这样的路径上使用了4个锚点
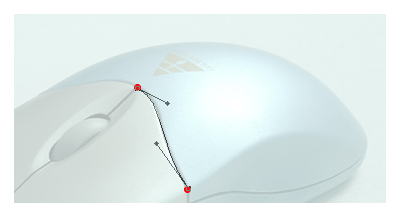
再看下图:

同样的曲线效果,这里只用了两个锚点来绘制
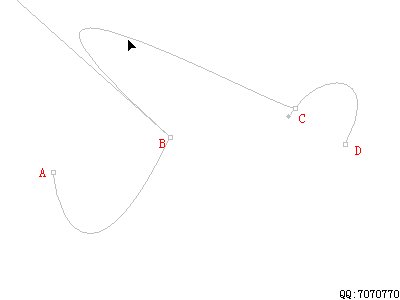
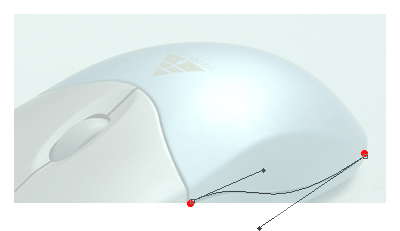
移动两个红点的位置再行绘制,很可能你们绘制的效果是这样

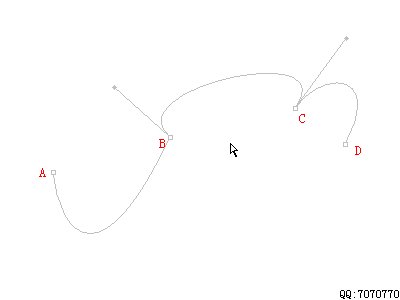
而实际上呢,也只需要用两个锚点就可以绘制这条曲线了,如下图

再换个位置绘制一条,也只需要两个锚点,如下图:

记住一个原则:绘制曲线的锚点数量越少越好
因为如果锚点数量增加,不仅会增加绘制的步骤,同时也不利于后期的修改
到这里,大家一定会产生两个问题:
- 两个锚点似乎可以包揽全部曲线形态了?
这个观点显然是错误的,例如我们前面首个实例所绘制的曲线,就需要两个以上的锚点
- 那么,如何让所用的锚点数量最少?
实际上这里还隐含着另外一个问题:究竟在哪里定锚点才是最佳的?
下面是我个人总结出来的规律:
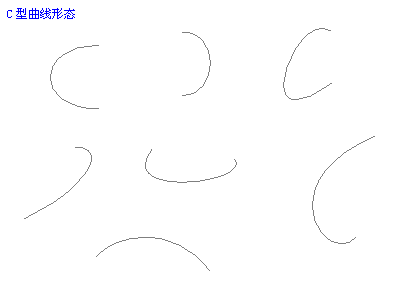
两个锚点之间的曲线形态分为两类:C形和S形
C形的几种形态如下图:

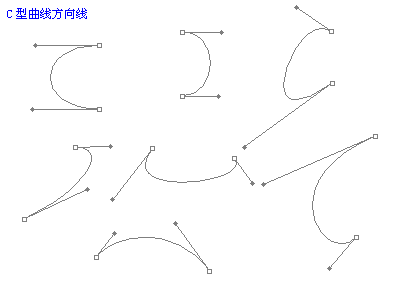
它们的方向线如下图:

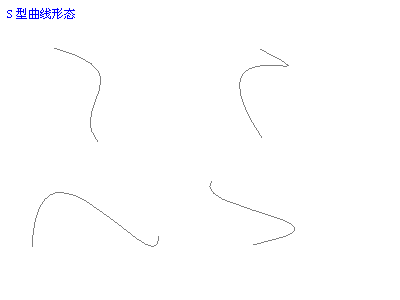
S形曲线的几种形态如下图:

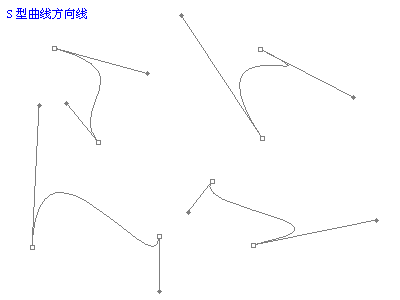
S形的方向线如下图:

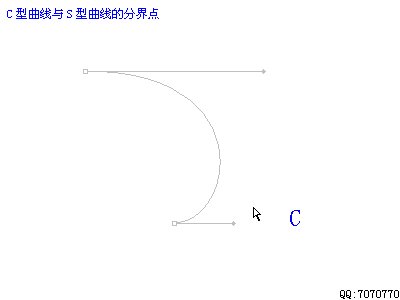
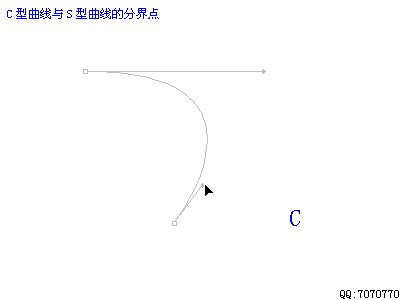
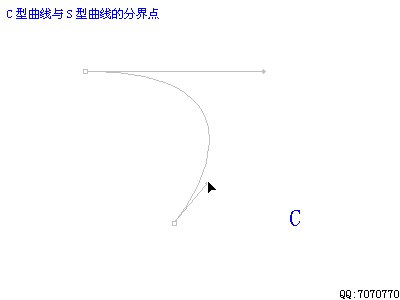
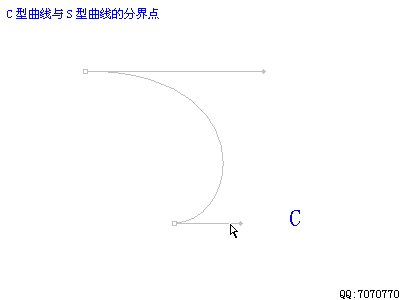
下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点

在了解(并且理解)C、S这两种曲线的形态以后
大家在绘制之前就可以分析出究竟需要多少个锚点
其实就是分析出,有多少个可以用一条曲线(C形或S形)来绘制的区域
虽然锚点的数量可以反映出绘图人的水平和熟练度
但是对于大多数人而言,只要能够满足需要就足够了
所以在实际绘图的时候,不必过于苛求减少锚点的数目
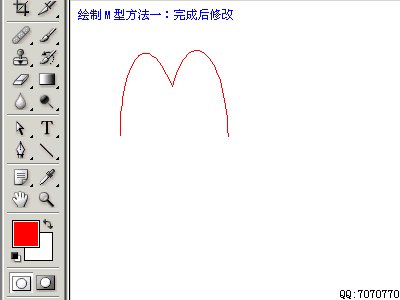
现在来实际绘制一个M形,类似麦当劳的标志
我们将介绍三种过程,请先看清楚文字说明再看动画演示
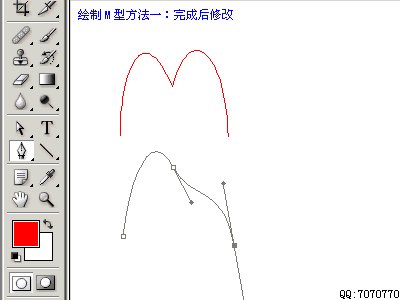
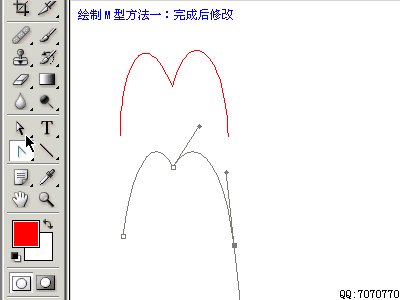
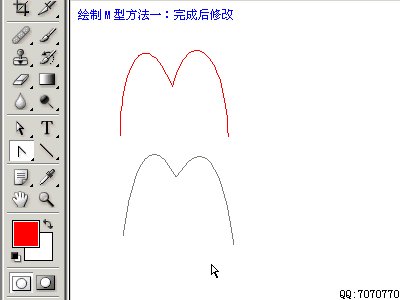
第一种方法:在完成绘制后,再修改第二个锚点的“去向”的方向线,并可以适当移动锚点位置
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

在其中我们注意到一个现象:
新建立一个曲线锚点并拖动它的方向线的时候
实际上随着鼠标移动的是“去向”这条方向线,而“来向”方向总是与之成180度水平夹角的,并且长度也相同
所以,虽然本来我们应该把第二个锚点的“去向”定为右上方
但是为了“来向”的正确,不得已先将其定在右下方,然后在完成绘制后,再单独修改其“去向”
这种方法可以形容为“丢去保来”(同理,也可以“丢来保去”)
在绘制数量较多的锚点时就显得很不方便,因为总看不到正确的曲线
出处:
责任编辑:远方
上一页 路径教程 二 下一页 路径教程 四
◎进入论坛Photoshop、Fireworks版块参加讨论
|







