|
本文接前一篇:FWMX 网站原型设计引言
第一阶段:版面设计
原文见:http://www.computerarts.co.uk/tutorials/type/stage.asp?id=32685&stage=2&page=0

1.在此教程我们要创建一个范例站点并且我们知道将需要几个元素:
一个抬头包含标誌
四个导航按钮带出弹出菜单
用户登入的两个面版
以及一大块内容区域

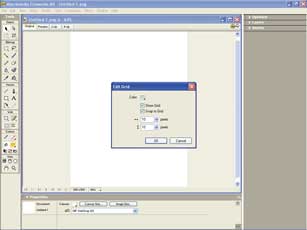
2.我们开始创建一个600x800的新文件,然后到View>Grid>Edit Grid.
在编辑网格对话框,设定网格大小为10x10并勾选"显示网格"和"贴紧网格"方块。
更改默认网格颜色为淡灰色。

设定你的文件倍率使你能看到整个文件。
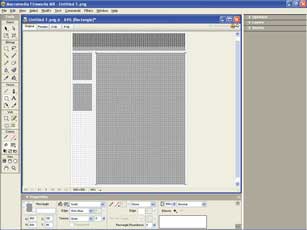
从工具栏选择矩形工具并用它划分你要放置关键元素的页面。
你可以用这方法来决定为每个元素分配多少空间以及位置布局。

4.至此我们完成了版面安排。
页面抬头下有弹出导航菜单以及左侧一对浮动面版内更深入的导航。
现在你可以决定取用的色系。

5.在很多实例中你会从标誌或简报中找出色系。
然后你需要决定哪里要使用哪种颜色。
我们实现了一个简便的方法。
从CD中打开Tutorial\Prototypes档案夹内的colourscheme.png文件。

6.这个PNG文件是个袖珍型页面版式,
包括大多数的标准网页配置的普通元件。
到Window>Swatches开启调色版并在此文件中给物件上色。
你可以用这方法在建立"真的"页面之前来决定色系。
请继续参阅续篇:第二阶段:标誌
出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







