|
本文接前一篇:第一阶段:版面设计
第二阶段:标誌
原文见:http://www.computerarts.co.uk/tutorials/type/stage.asp?id=32685&stage=4&page=0

1.我们的下一个任务是为站点设计个标誌,
而且给我们个机会来见识一下FW军火库的绘图工具。
我们来使用我们的方块布局文件继续加工,
但你可以用开新的600x800文件方式来开始学这一部分。

2.选择文本工具并来到属性面版。
从字体下拉菜单中选一个chunky, serif系的字体,
设字体大小为36点,颜色#FFCC00。样式为粗体。
当你完成文字属性的设置,
点击画布激活文本光标。

3.在文本域打字,
然后选择箭头工具。
用箭头工具选择画布上你刚加上的词句,
再到Text>Convert to Paths.
这会将文字变成矢量形状。
到Modify>Ungroup使之拆分成单一字母。

4.点选短句中第一个字母"h",
然后选工具栏上的缩放工具。
将光标移近选中的字母直到转换到旋转工具的出现,
并将此字母旋转些微角度。
重复此过程,
在这标誌中随选一些字母并稍稍转动。

5.圈选这些编辑后的文字并点击命令Command/Ctrl+G 重新群组物件。
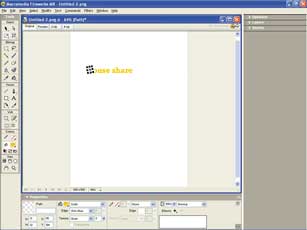
将标誌放置在矩形背景上,250x70像素,填充色#006699。
标誌的其馀部分由三角和方块组合,构成一个简单的房子形状,
设置个70x70的方块作底,填色#FFCC00。

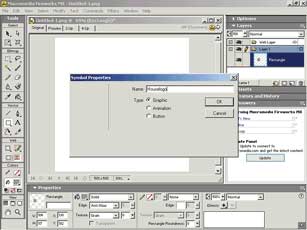
6.选上房子图样的所有元素进行群组。
到Modify>Symbol> Convert to Symbol.
我们会在设计过程中重复使用到这一图形,
将之转成元件会让我们省点力气。
请继续参阅续篇:第三阶段:弹出菜单
出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







