|
本文接前一篇:第二阶段:标誌
第三阶段:弹出菜单
原文见:http://www.computerarts.co.uk/tutorials/type/stage.asp?id=32685&stage=6&page=0

1.为了加快点我们的进程,
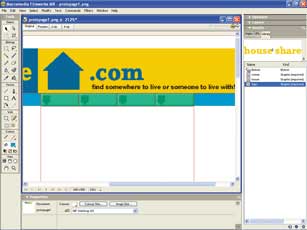
打开CD中Tutorial\Prototypes文件夹下的protopage1.png文件。
这份文件包含一个简单抬头和放置好的标誌。
我们将用这个来创建按钮及插入弹出菜单。

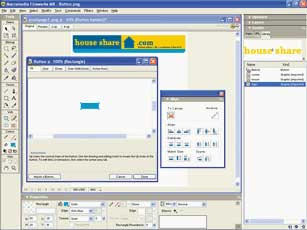
2.在画布空白处按滑鼠右键(或Mac机上用Command-click)来调用FW弹出菜单,
选择插入新按钮。
你调出了按钮编辑面版。
使用对齐面版(可用Window>Align)在按钮编辑区居中画个60x20像素的矩形。

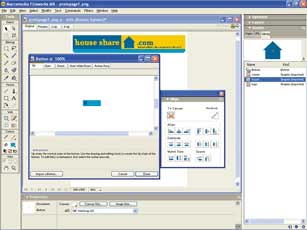
3.打开库(Window>Library) 并抓取一个房子元件的实例置入按钮编辑区。
当该元件选中时,到属性面版重设其尺寸为15x15像素。
到Modify>Transform>Flip Vertical 纵向翻转并将此元件置于按钮左侧。

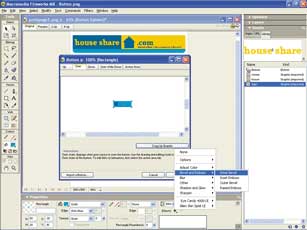
4.把按钮加上鼠标移上和按下条件下的状态。
使用标签切换不同状态,并拷贝按钮图形到当前状态中。
改变效果参数来体现不同状态下按钮的微妙多样变化是个不错的方法。

5.拖放刚建立的按钮到抬头下的淡蓝色带中,置于房子元件下面。
从库中抓取另三个按钮实例连续地并排于第一个按钮。

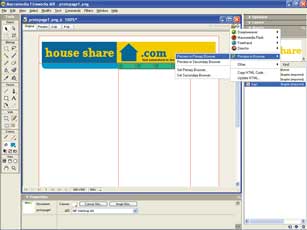
6.选中第一个按钮并到Modify>Pop-up Menu>Add Pop-up Menu. 加上弹出菜单。
你调用了一个分成四个标签部分的对话框。
在内容部分,有三个栏目。
第一栏,键入每项菜单名称;
第二栏,键入相关连的URL路径;
在我们的例子中,我们加了几个城市名称。

7.点选外观标签,
这里你可以使用HTML,
或一个HTML和图形的组合来建立菜单。
我们只是用了HTML,
12点字号。
我们用的色系定在本身格子颜色#006699,移入格子颜色#FFCC00。

8.高级选项标签让你可以自定义单一表格的属性。
最后,点击定位标签。
选择设置菜单位置于切片底部的图标
-->并排的第二个按钮-->再按完成结束。
我们以同样方法在结束的文件中添加了相似的菜单。

6.在这一阶段弹出菜单应该是具备完整功能的。
你可以在浏览器预览测试。
在此阶段以HTML储存文件将要求在现有的图片上插入切片物件。
请继续参阅续篇:第四阶段:建立网页
出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







