|
本文接前一篇:第三阶段:弹出菜单
第四阶段:建立网页
原文见:http://www.computerarts.co.uk/tutorials/type/stage.asp?id=32685&stage=9&page=0

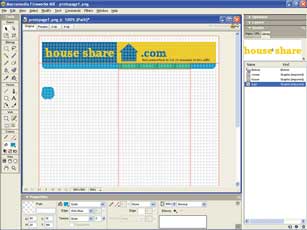
1.我们的意图是使用FW组建一个页面范本。
因此我们很快地使用绘图工具完成了装饰把。
圆角是由圆角矩形画出然后用小刀工具切割的。

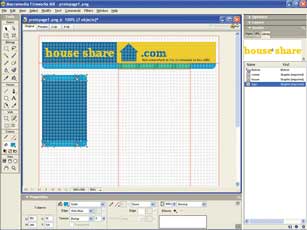
2.这些角片可以在设计中以转变成元件的方式重复使用。
每当有一个新的圆角要求,
它就可以方便地从库中提取并拖放到相同颜色的矩形边缘。

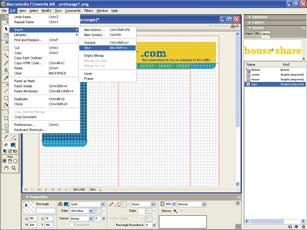
3.我们的目的是创建展示用的页面。
我们初步建立了页面的表单输入框;
不过,这是个选项。
Fireworks MX 允许你以HTML重置切片。
首先选择你要重置的区域,
使用Edit>Insert>Slice将它转换成切片。

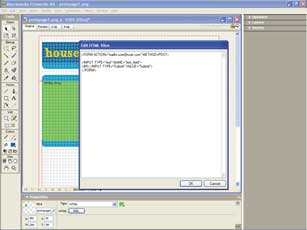
4.在属性检查面版的"Type"下拉菜单选择HTML。
然后贴上所要求的HTML。
你能够在Dreamweaver编写代码并直接拷贝到电脑暂存区。
尽管在我们的例子中,
只是使用绘图工具模拟了一下。

5.内容部分在我们的例子中放置了简单的文本和位图。
再次声明,
FW有能力在此版块直接插入HTML。
覆盖于此内容版块的矩形转换成了切片。

6.以范例展示此FW文件,
到文件右上方快速输出按钮,
在菜单上选择使用浏览器预览。
当网页展示在你的浏览器上时,
出现的弹出菜单和翻转按钮
即是互动和动画元素。
*《使用 Fireworks MX 创建站点范例》翻译完毕,谢谢观赏。*
出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







